声音和停顿的重复创造了音乐的节奏(图)
声音和停顿的重复创造了音乐的节奏。在设计中,它以类似的方式创建:通过元素的重复和它们之间的空间。节奏为设计带来和谐,并引导用户完成您的工作。
节奏有三种基本类型:规则(元素以固定间隔重复)、流畅(通过自然放置的有机形状的重复创建)和渐进式(每次后续重复的细微变化)。掌握这三者,在您的作品中创造动感与和谐。

韵律
您可能已经熟悉音乐中节奏的概念:它是由音符的排列和它们之间的空间创建的模式。在设计中,概念是相似的。节奏是以规则或随机间隔排列的元素,创造一种运动感。
成功的设计节奏很像音乐节奏。这不仅仅是关于元素本身的排列,还有它们之间的负空间。节奏还依赖于某些元素的重复来将整个作品联系在一起。

外在节奏
外在节奏是不同组元素之间存在的节奏。在设计中,外部节奏——内容组的重复和它们之间的负空间——创造了流动并引导用户在整个页面中的视线。节奏,如果做得好,也可以用来在作品中创造和谐。

内部节奏
内部节奏是在元素组中创建的。它是组件中零件的重复以及它们之间的间距。设计人员可以在组件或更复杂的内容块(例如菜单、照片库或页脚)中重复元素,以引导用户的自然视线并使内容易于扫描和导航。

节奏和重复
节奏和重复之间的核心区别在于节奏意味着运动、进展,有时甚至是令人惊讶的变化。华尔兹是关于节奏的,包括一步、滑音和 3/4 拍。相反,进行曲是单调的步骤的重复,没有任何不规则之处。
也就是说,节奏应该总是包含某种形式的重复。它创建了一种模式,使用户感到扎根于页面。具有完全随机元素的构图不会产生节奏感或重复感。

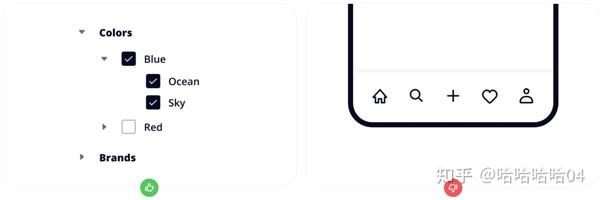
元素中的外部节奏
嵌套列表是外部节奏的一个很好的例子。它包含类别 - 在这种情况下是颜色或品牌 - 彼此等距。但是,每个类别包含不同数量的项目,这些项目又具有自己的内在节奏。

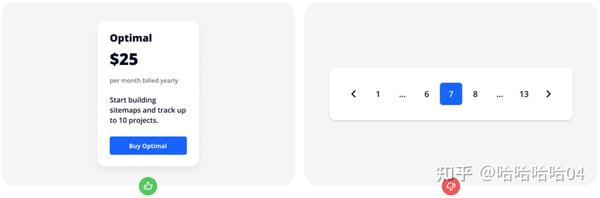
元素的内在节奏
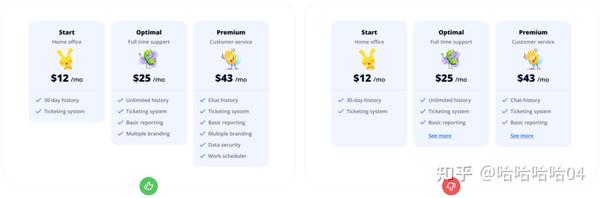
这里的卡片包含定价信息,其中每个元素,如标题、正文和 CTA,都是内部节奏的一部分。请注意,某些元素(例如本例中的定价卡)与周围元素进行通信,从而形成外部节奏。

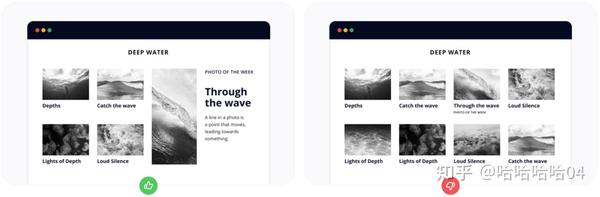
UI中的节奏
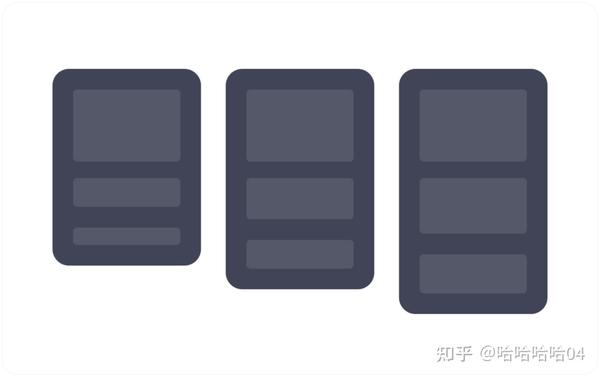
在设计时,节奏可以帮助建立情绪并使构图更具活力和令人兴奋。在这里,我们用节奏来打破单调,让事情变得更流行一点。它还在构图中创建了一个焦点平面构成教案下载,将用户引导到最大的图像和文本。

UI中的外部节奏
在设计定价页面时平面构成教案下载,我们可能希望用不仅仅是文字和数字来区分每个计划!我们可以增加每个后续计划的高度,而不是具有相同的高度,从而创建一个渐进的节奏。这种外部节奏不仅创造了独特的布局,而且突出了每个定价计划如何增加重要性。
UI中的内部节奏
您如何设置内部节奏来设计一些必要的注册表单?您在输入、标题和 CTA 之间添加空格,以确保用户可以快速浏览它们而不会分心或混淆。
本文内容转载
台湾人现在不信蒋介石