为什么网页设计要使用栅格化

Yahoo! 950
淘宝 950
MySpace 960
新浪 950
网易 960
Live Search 958
搜狐 950
优酷 960
AOL 960
上面列举的都是Alexa全球排名前100的站点,它们的首页宽度为950px/960px. 除了微软的Live Search, 这些站点有个共同特点:页面结构较复杂,都可以认为是门户型网站。
假设你的站点收录入口丰富,也较好的把握了搜索引擎抓取规律,但页面内容低质,那么这样的页面参与被收录的概率就会变小。从大的范围来看,每个行业都有优质站点,确定你所在行业的优质站点,并进行仔细观察,找到这些页面的优势,并用于自己的站点。在.wrap中,设置了宽度为固定900px的区域且是水平居中的,直到页面宽度小于等于900px时,该区域直接铺满整个页面。
根据上面的简单分析可以认为:当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px.
这是一件很有趣的事情,为什么要选择这个宽度呢?这个宽度值究竟有什么魔力?
神奇的960
设计师们对苹果情有独衷。在 1024 x 768 的分辨率下,打开Firefox:
自然状态下,Firefox窗体的大小约为 974 x 650. 减掉左右两边7px的边框,网页的实际大小为上图中的红色部分,高宽为 960 x 650.
有趣的960就这样出现了。是的,可以认为一切就这么简单。栅格系统最早出现在平面设计领域,设计师们爱用苹果,苹果下浏览器的默认宽度为960px, 于是960就这么“自然”地出现了。
数字背后的奥妙
上面的“自然”出现,细究自然是不让人信服的。苹果系统的设计者们在没有喝醉酒的情况下选择了960,而不是其它什么1000之类的整数为什么要栅格化,自然另有奥妙。
科学界有很多问题都可以归结到数学问题上,我们也从数学着手:
960可以分解为2的6次方乘以3和5, 这使得960可以分割成以下宽度的整数倍:
2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40,
48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480
共26种(26 = 7 * 2 * 2 - 2, 减去2是去掉1和960自身),我们标记为:
N(960) = N(2^6 * 3 * 5) = 26
根据上面的算法,可以得到:
N(360) = N(2^3 * 3^2 * 5) = 22
N(480) = N(2^5 * 3 * 5) = 22
N(720) = N(2^4 * 3^2 * 5) = 28
N(750) = N(2 * 3 * 5^3) = 14

N(800) = N(2^5 * 5^2) = 16
N(960) = N(2^6 * 3 * 5) = 26
N(1000) = N(2^3 * 5^3) = 14
N(1024) = N(2^10) = 9
N(1440) = N(2^6 * 3^2 * 5) = 34
N(1920) = N(2^7 * 3 * 5) = 30
根据直觉(严格证明也不难,不过还是留给数学系的学生去证明吧),我们得到一个有趣的结论:
要使得N(width)最大,width的取值有两个系列:
A系列: …, 320, 720, 1440, …
B系列: …, 480, 960, 1920, …
N越大,可组合的宽度值就越多。对栅格系统来说,这意味着越灵活!
目前绝大多数显示器都支持 1024 x 768 及其以上分辨率。为了有效的利用屏幕宽度同时保证栅格的灵活度,可以看出960是非常合适的。这样,在目前主流显示器下,960就成为网页栅格系统中的最佳宽度了。(也许不久的将来,将会流行1440)首先澄清一个应用场景问题。研究(1)中指出,对于结构复杂的网站,不少设计师们喜欢采用960固定宽度布局。但要注意的是,960并不是万能钥匙,大部分网站没有也不需要栅格系统。Amazon采用的是宽度自适应布局,最大限度的呈现信息。Google更是简简单单,主题部分就一个列表。eBay的页面非常简洁,商品页面宽度自适应,信息自然流畅,噪音少,购物很踏实。类似的站点还有很多为什么要栅格化,对于这些站点来说,宽度自适应布局更受青睐。
有个很有意思的网站是Yahoo!, 看起来是固定宽度布局,实际上在CSS中只要去掉一行,就能摇身一变自适应宽度了:
以下为引用的内容:
#page { width: 70em;}
为什么Yahoo!最后选择了定宽布局呢?这很可能是因为定宽布局比宽度自适应布局更容易控制。对于结构复杂的网站来说,可维护性和可扩展性非常重要。Yahoo!是以信息展示为主的门户型网站,960的宽度对于信息的阅读比较友善(Joe Clark写了一篇屏幕阅读时有关行长的有趣文章)。种种因素使得Yahoo!最后采用了定宽布局(Tommy Olsson总结了每种布局设计的优缺点)。
这里将只关注定宽布局,适用的场景是搭建复杂的门户型网站。对于宽度自适应布局和相应的栅格系统,暂不讨论(根据实现的技术手段不同,宽度自适应布局又分为流体布局和弹性布局。我个人蛮喜欢弹性布局,以后有时间再研究)。
好了,已经将范围缩小到定宽布局的网页栅格系统,那我们开始吧。
并不遥远的750
我们好像在哪儿见过你记得吗好像那是一个春天我刚发芽我走过没有回头我记得我快忘了我们好像在哪儿见过你记得吗记得那是一个夏天盛开如花我唱歌没有对我但我记得可我快忘了我们好像在哪见过你记得吗好像那是一个秋天 夕阳西下你美得让我不敢和你说话你经过我时风起浮动我的发我们好像在哪见过你记得吗记得那是一个冬天漫天雪花我走过没有回头我记得我快忘了我们好像在哪见过你记得吗那时你还是个孩子我在窗棂下我猜着你的名字刻在了墙上我画了你的模样对着弯月亮我们好像在哪见过你记得吗当我们来到今生 各自天涯天涯相望今生面对谁曾想还能相遇一切就像梦一样我们好像在哪见过歌曲简谱类型:流行弹唱。梦见和老公做爱:梦见老公和我做爱,旁边左右都躺着我姐姐,她们一边偷笑一边说,不当误你俩好事做吧,就当我们不在,老公还光着身子站立摇他的生植器,我能感觉出好像又大又真的进入我身体,然后心想自己还来大姨妈啦别弄脏别的地方,然后老公站起来了,好像生植器没拔出来就堵在了我的下面,感觉特真实 (河北网友提供)。对于红轴我个人心态一直是不稳定的,最早3494出来时候大爱了一段时间,那时候对于红轴描述“行云流水”诸如此类的赞美最早是出于我的心得,记得是0几年吧,后来一段时间有点讨厌红轴的手感觉得它颠覆了最早接触机械mx轴的感觉,早期接触黑轴 灰轴 和一些古董身上那种势大力沉的手感,一度抛弃红轴。

将750分割成均等的6份,这就形成了栅格系统,稍加组合划分就形成了两栏布局和三栏布局。Mark Boulton还研究了Gutter(垂直栏之间的间隙)对栅格的影响,有兴趣的可以阅读原文,或者跟着我往下看吧,下面将详细阐述。
几个术语和一个公式
一个标准的栅格系统,包括以下部分:

{ 第一步:写出字母公式 第二步:把字母表示的数值代入公式 第三步:计算 应用公式求值的步骤: 注意: 用字母表示数 用字母表示数可以简明地表达数量关系、运算定律和计算公式,为研究和解决问题带来很多方便。(1)地基承载力验证根据《路桥计算手册》满堂支架地基承载力按照以下公式进行修正式中f-地基土承载力设计值(kpa),当f 1.1fk时,取f 1.1fkfk-地基承载力标准值(kpa)根据土质查《建筑施工手册》表5-4取160kpaηb,ηd-地基宽度和埋深的承载力修正系数,γ—基底以下土的重度,为基底以下土的天然质量密度ρ与重力加速度g的乘积,地下水位以下取有效重度(kn/m3)γ0—基底以上土的加权平均重度,地下水位以下取有效重度(kn/m3)b—基底底面宽度。比如:$ createdb ex2$ sqlite3 ex1 .dump | psql ex2其它的点命令".explain"命令可以被用来设 置输出格式为“column” 并设置列宽为explain命令看起来比较合理的宽度。
W = c * N + g * (N - 1) + 2 * m
一般来说,Gutter的宽度是Margin的两倍,上面的公式可以简化为:
W = c * N + g * (N - 1) + g = (c + g) * N
将c+g标记为C, 公式变得非常简单:

W = C * N
上面的公式就是栅格系统的基础,很简单吧。
950的来历
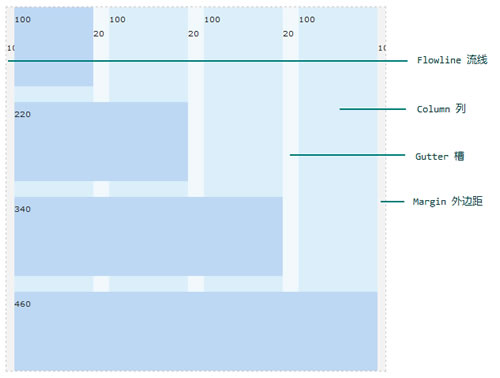
具体应用时,Margin其实是一个空白边,从视觉上看并不属于总宽度。不少栅格设计里习惯性地设定Gutter为10px, 这样Margin就是5px. 当W为960,分割成6列时,栅格如下图:

上图的处理是左右Margin各为5px. 也可以将Margin集中放在一边,比如右边:

无论Margin放在何处(这只影响技术实现,不影响设计),我们真正要关注的是去除Margin之后的部分:

这就是我们要真正关注的950!将W的含义变为去除Margin的总宽度,公式变化为:
W = N * C - g
将上面的公式实例化一下:
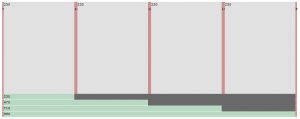
950 = 12 * 80 - 10
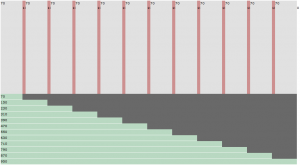
950 = 16 * 60 - 10
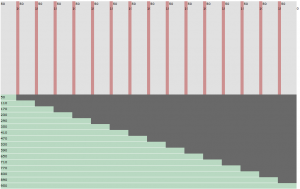
950 = 24 * 40 - 10
这就形成了960蛋糕的三种常见切法。
12 x 80

16 x 60

24 x 40

这种接线法比较基本,在实际中应用也较多,一般用于功率22千瓦以下的电机中。教学方法不能以传统的讲授法为主,而应该灵活选用各种教学方法,如任务驱动法、角色扮演法、引导文教学法等。当前版本支持复杂到复杂(c2c),实际到复杂(r2c)和复杂到实际(c2r)。

我们来看下 研究(1)中开头列举的网站的栅格应用情况。
Yahoo!是很标准的 24 x 40 栅格:

杨小丫:虽然和出山是做了同一个品牌,他负责商城,我是开的网店,但是我们经常在一起聊天,本身又是很好的朋友,他经常分享一些做商城的经验给我,包括如何申请商城、佣金比例、商城优势以及客户群体层次等等,淘宝现在的购物群体以及开始了分层,中高端消费群体开始专注于淘宝商城内的搜索比较,而中低端消费人群则继续在淘宝上购物消费,所以我觉得应该在今年开始做一个淘宝商城。淘宝商城近日调高了商家的技术服务年费和保证金,此举随即引发了部分自称淘宝商城中小商家的强烈反应。淘宝商城是淘宝最新开启的b2b2c服务,服务的主要对象为大型卖家和部分品牌卖家或者授权卖家,主要服务对象包含了教育商城、摩托罗拉、耐克、阿迪达斯等世界知名品牌的代理商和经销商,将淘宝的品牌价值和品牌意识提高到了新的水平,也进一步稳固了因质量问题和信誉问题而动摇的市场,并且在一定程度上让利给广大的买家,促进了淘宝的多样发展。

网易很不错,采用的是 16 x 60 的栅格系统:


研究(1)中的其它站点都没有真正严格地采用栅格系统。
栅格系统的优势
离线处理系统是一个功能众多、可灵活定制的pipeline ,其主要功能有:网页编码识别与转换、网页解析与内容抽取、购物相关站点发现、列表页识别、网页分类与消重、链接提取与合并、关键词提取、众多网页静态feature 的提取。多媒体元素2.4 网页中的超链接2.5 表格2.6 列表2.7 框架网页2.8 表单2.9 创建一个网站并发布习题23 dreamweaver mx3.1 dreamweaver mx应用基础3.2 站点概述3.3 制作一个简单的网页3.4 使网页图文并茂3.5 表格的应用3.6 层的应用3.7 行为的应用3.8 css样式表的设置和应用3.9 框架3.10 表单习题34 vbscript脚本语言。把文字转为图层(在文字上面按右键选择栅格化文字即可),然后锁定图层。
栅格系统具有以下优势:
能大大提高网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的。这对于大型网站的开发和维护来说,能节约不少成本。
基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。
即使做好最坏打算