解决方案:利用Dreamweaver 8制作新闻系统
【摘 要】和Macromedia Studio 8套件中其他工具一样,Dreamweaver 8也降低了许多使我们欣喜不未的新功能,比如过于先进的工作步骤,重新设计的CSS工具,改良后的后台FTP,转换XML文件的软件,文档放大功能,插入Flash视频和FlashPaper,代码折叠功能等等。
出于对Dreamweaver 8 的喜爱,我对Dreamweaver 8 做了一些研究。同时也用Dreamweaver 8作为封装系统给Dreamweaver 8封装了许多服务器行为的用途扩展组件,当然也封装了一些命令、行为跟对象软件。这些插件大家可以去我的软件发布页下载使用。

今天我要教你们的是怎样运用Dreamweaver 8加上我制作的软件来推动一个简单的生成HTML的新闻平台。例子是简单的,但是机理和技巧是一致的,学会了使用这个软件的用途,可以将这个软件应用到许多大的新闻和文章系统当中去。 至于数据生成HTML有哪些好处,我相信在这里不需要做说明,大家也可理解跟明白。
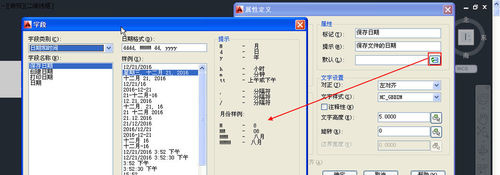
下面我们就开始来运用Dreamweaver 8加软件来制作这个平台,首先我们构建一个数据库和设计一个新闻数据表。如下图:

我们建立一个名为“data.mdb”的数据库。并且在数据库中设计一个名为“news”的数据表用来存储新闻数据。具体字段设计你可以参照上图设计。
数据库建立设计好后我们先来分析一下一个简单的生成HTML的新闻平台必须有什么样的步骤。注意:设计任何手段的平台之前分析系统的用途跟步骤这一步是相当重要的。事先分析好了步骤,能使你的整个系统条理清晰,能使你在设计平台的之后有计划有目的的去推动平台的功能。

我们看到一个简单的生成HTML的新闻平台至少必须4个文件。首先是名为“index.asp”的现实新闻列表的首页,然后是名为“add.asp”的新闻公布表单页,再者是名为“setup.asp”的生成HTML新闻的功能页。最后是名为“templates.html”的新闻模板页,这个页面你可以轻易设计只必须在现实数据的地方镶嵌上数据显示的标签即可。比如在应显示标题的地方镶嵌上 “@标题@”这样的标签即可。非常的简单和方便。
从后面的预测我们可以看出一个最基本的平台架构。其每个页面所需要具有的功能也就很容易理解。
下面我们开发着手制作这个平台。
首先我们开启Dreamweaver 8 新建一个站点。

然后修改站点所必须的编程语言:

站点建立成功后,我们要开始实行站点的数据库连接。如下图


为了设置使用方便,我们使用绝对路径连接数据库。具体例子连接代码如下:
"Driver={Microsoft Access Driver (*.mdb)};Dbq=E:\SHOP\data.mdb;"
你可以根据你数据库存放的绝对路径对连接字符串中的模式进行修改。
数据库连接顺利后,我们开始制作平台的第一个页面:发布新闻页面“add.asp”。首先请先新建一个名为“add.asp”的页面。然后开启页面选取应用程序面板。选择插入表单向导按钮。如图所示:

点击后将出现插入表单向导的对话框。如下图图示:

根据图示你设置好你应插入的字段名成和完成插入后所应抵达的页面。这里提醒一下菜鸟读者,自动编号字段和时间日期字段时不要要进行插入操作的,这类别的表单都会在插入操作的同时在数据库中自行完成新增动作。所以在表单字段框中,你可以删除这两个字段的插入操作。
全部更改完成后按下确认按钮,就完成了插入记录表单的操作。如图所示:

当然为了避免客户提交空数据到数据库中,我们可以为该表单加入验证输入的行为。鉴于Dreamweaver 8 自带的表单验证行为功能薄弱,而且不能自己定义错误提示,我们此处将用到本平台第一个用到的软件“高级表单验证”。如果你安装了这个软件可以用常用面板中找到这个软件。如图:

点击整个界面将弹处表单验证的对话框。如图所示:


利用这个字段验证的软件修改好表单提交数据的条件。最后按下确定按键,那么整个“add.asp”页面的所有功能就制作完成。我们按下保存按钮来保存所有的操作,然后关闭这个页面。
第二步,我们开始制作名为“setup.asp”的生成HTML的功能页面。整个页面应该进行2个操作,一个是创建记录集flash课件模板制作系列教程之按钮导航(上),另一个是加入软件功能。好哪我们就开始制作整个页面。
首先,我们新建立一个文件名为“setup.asp”,打开这个新制定的文件。首先我们在这个文件中建立一个行新闻表“news” 的记录集。如图:

设置好记录集后按下确认按钮。
注意:接下来我们应对记录集做一个关键而重要的设置。由于我们使用的是ACCESS作为数据库,所有我们在加入生成HTML的组件操作之前需要把记录集的光标类型进行修改。首先请点应用程序面板的服务器行为,如图:

然后你将发现记录集的属性面板。如图:

你将发现记录集的默认光标类型是“仅向前”flash课件模板制作系列教程之按钮导航(上),我们就是要讲光标类型进行修改,将光标类型改为“键集”。如图所示

注意:只有使用ACCESS数据库是才必须做这种的修改操作,假如你使用SQL作为数据库,那么这个方法可以省略。
设定好记录集后,我们很快要加入整个平台更激动人心和很重要的一项功能,那就是生成HTML的功能。首先你点击服务器行为面板,单击上面的加号。在出现的菜单中选取“落魄小生插件集”再选择插件集里的“生成HTML文件”的功能。如图:

下一步将出现软件的修改对话框。如图:


在这个你可以设定生成HTML所需要的条件,比如标题字段、文件名字段、HTML存放的文件夹等资料。设置完成后按下确认。那么至此整个生成HTML文件的功能页面就算制作完成了。我们按下保存,然后关闭整个页面。
第三步我们将制作名为“index.asp”的现实新闻列表的首页。这个页面将会必须制定一个数据集,设置数据的现实重复区域,以及加入翻页的功能。
那么我们接下来就开始制作这个页面,首先先新建一个名为“index.asp”的文件,然后开启这个文件。在这个文件中插入一个2行1列的表格。如下表格效果:
[编号字段]:[标题字段]
[分页程序内容]
第一行将现实新闻的编号跟标题,第二行将放置分页的代码。
建立好了表格我们就将创建一个记录集。如图所示:

注意:为了在最前面现实最新公布的新闻,请将记录集的顺序设定条件。这里我们修改字段“id”的顺序为降序,也就是最后公布的新闻将现实在最前面。
设置好记录集后,按下确认按钮。然后我们把应该显示的数组拖放绑定在页面相应的地方。如图:


为了使标题连接到相应的HTML新闻,我们需要对标题字段设定相应的连接:选中标题字段,然后再属性面板设定其连接。如图:

点箭头所指的界面,将出现连接更改对话框。如图:

这样就制作好了新闻的连接。
接下来我们要令每页显示10条新闻,实现整个功能我们必须用到服务器行为“重复区域”。我们选中表格行的“TR”标签,点选服务器行为的“重复区域”功能,将出现如下对话框:

按下确定就完成了重复区域的设定。设置完后的效果如下图图示:

加入新闻不只10条呢?那我们该怎么显示所有的新闻呢?这里我们就必须用到翻页的功能。Dreamweaver 8 本身自带了分页的用途行为,但是其功用过于弱小,往往无法满足程序开发跟现实的还要。那么有没有办法使Dreamweaver 8 具备像高手手写代码那样的分页功能呢?答案是显然的,当然可以,我们可以借助我开发的组件来完成整个分页的功能。如下图:

点击该功能将会出现一个设置对话框。如图:

按下确定按键,完成后的效果图如下:

至此,整个新闻显示页面就制作完毕,保存关闭后,我们未来测试整个新闻平台的功能。
以上方法,让我们制作完成了整个平台,接下来我们就来测试一下这个系统。
因为数据库中还没有数据,那么我们首先在开启“add.asp”文件按下F12在浏览器中浏览执行该文件。如图:

我们填写相关新闻后按下添加新闻按钮。添加完成后平台将手动前往HTML生成页“setup.asp”生成新闻。如图:

从图中我们发现数据尚未成功生成了HTML文件。
我们再返回察看新闻列表.如图:

我们看到这个平台的新闻或者现实出来,我们随便点击一条新闻,都将连接至相应的HTML文件。如图:

写道此整个平台就完成了,希望你们可喜欢我的教程,我将在后续文章中正式启用Dreamweaver 8 加软件,进行初级程序研发的系列教程,希望你们密切关注。

作为正规小学毕业的人告诉泻教授