干货教程:全面掌握Flash 按钮教程

问题1:如何制作按钮?为什么我制作的文字图标,很不容易点击到?
解决思路
在按钮编辑区的时间轴上唯有四个帧,第4帧的”点击”是图标的反应区,这个区域在表演中是看不到的,但是他仍起至了按钮反应的作用。我们扩大按钮的反应区,既可以随意的用鼠标单击到这个按键了。
具体步骤
1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设置为图标元件。
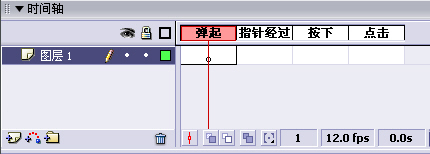
3,进入按钮编辑区,时间轴上面一共有四个帧。这四个帧的作用尚未在第一章中向你们介绍过了。如图所示。


图2.1.34 按钮元件的时间轴
4、在第1帧中右键工具栏里面的圆形工具绘制一个蓝色的圆形。
5、返回至场景1,从“库”中把这个图标拖动到舞台中。
6、发布测试效果,我们发现当鼠标放在这个按键底下的之后,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为表演中的元件很多,为了区别元件的特点,需要在图标上方写上说明,那么我们就来实际制作一下。
8、双击“库”中按键元件,进入按钮编辑区。
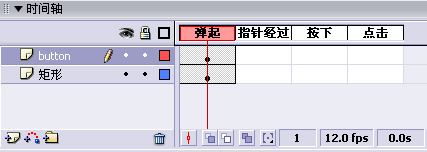
9、在图层面板中新建图层2flash课件模板制作系列教程之按钮导航(上),单击文本工具键入“button”,调整位置。如图所示。


图2.1.35 加入文字图层
10、返回至场景1测试,按钮旁边已经有了一个标志名字,按钮的功能没有受到影响。如图所示。

图2.1.36 按钮效果
11、这种按钮的制作方式是最为简单的,它不涉及到反应区的难题。因为红色的矩形部分尚未在舞台中展现出来,只要点击红色区域都可以执行按钮的作用。在一些Flash作品中因为整体视觉效果的要求,往往发生一些只有文字,没有背景的按钮。这样就涉及到了疑问中所提及的反应区的问题。
12、进入按钮元件编辑区,在第1帧中输入文字“PLAY”,制作一个播放按钮。如图所示。

图2.1.37 键入文字

13、返回至场景1发布测试按钮效果,发现鼠标不是很随意的都会点击到按钮。其原因是按钮的反应只限制在文字的线条上面。
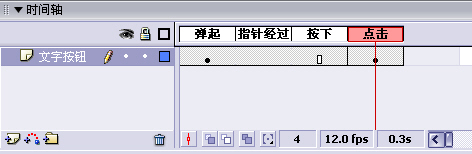
14、解决这个难题,可以运用两种方式。第一种方法,进入按钮元件编辑区,在第4帧中运用矩形工具画一个矩形,放在“PLAY”的下方,以扩大它的反应区。因为第4帧“点击”中的内容在公布作品的之后是看不见的,所以我们可以使用任意形状。如图所示。

图2.1.38 在“点击”帧插入矩形
14、发布测试效果,因为按钮反应区的扩大flash课件模板制作系列教程之按钮导航(上),就更随意的点击到按钮了。请参考源文件点击此处下载源文件。
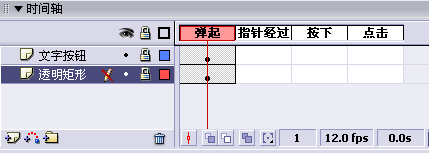
15、另外一种方法是新建一个图层,在按键元件编辑区的第1帧画一个透明的圆形,因为菱形虽然是透明的,在舞台中是看不见的,但是它就会起到一个形状的作用,这样在第1帧扩大了按钮的反应区域。如图所示。

图2.1.39 插入透明矩形

16、这种制作方式也可以制作出非常好用的文字按钮。
注意——对按钮的测试,我们用【控制】菜单里面的【播放】命令以及使用快捷键“Enter”是能够测试的。我们要单击【文件】菜单下的【发布】命令以及使用组合快捷键“Ctrl+Enter”来进行公布测试。
提示——朋友们普遍对按钮的四个帧前面的最后一个帧的作用不是很理解,这个帧就是按钮的反应区,在画面中是看不到的,制作隐形按钮就要借助这个帧。
技巧——按钮是一部作品中不可或缺的重要构成部份,制作按钮时,应考虑到整体作品的风格。
试一试——我们向你们介绍了文字按钮的制作方式,大家不妨试一试,因为这些按钮在每位作品中都要使用的。
分析——出现这个难题的根本因素有两个:第一,朋友们对按钮制作的不注重性,认为按钮也是一个附属的东西,对于作品整体的主体表现没有太多的作用,所以也忽略了按钮的细节制作;第二,朋友们对第4帧“点击”的知识的不知道。
特别提示
按钮作为一个Flash动画作品中推动交互作用的媒介,起到了相当重要的作用。因为本文所附源文件中并没有涉及到按钮的控制问题,所以没法利用鼠标放置到按钮上呈现的小手形状来测试按钮。
特别说明
通过对这个难题的解释,我们知道了基本按钮的制作方式跟怎样制作文字按钮。我在欣赏闪吧承办的“衡雅杯”环保FLASH比赛的之后,发现许多同学制作的文字按钮都没有采取扩大反映区的方式。以至考验欣赏者使用鼠标的灵活程度,对作品的欣赏带来第一印象的厌烦感。
1
说得很对