学案格式 专业知识:设计思考:B/S结构服务中,如何提升资源信息的预览体验?
最近笔者主导了一个教育资源网站的构建过程学案格式,在对改进预览功能体验方案中颇有感受,认为从产品价值、用户体验都值得去探讨,下面和你们分享一下我的探讨路径!

先交待一下背景~
网站用于展示学校、初中、高中各个学科的教育资源,如讲稿、学案、课件、微课、试题等多种资源,服务于小、初、高阶段的二线教育从业者。用户能借助浏览器直接访问该网页的教育资源,可以在浏览器上开启资源文档内容进行浏览,支持注册会员下载使用。运营后搜集用户反馈信息,其体现的状况最不自信,尤其是网站的感受方面,用户觉得有一种挫败感……
如此是很难将网站应有的价值传递给客户的,通过行业调研、用户反馈以及对网站数据的剖析,发现了一些难题:尤其在预览资源文档流程中,一些常用的资源格式不支持在线浏览,视觉感受品质不高,内容模糊,文档内容加载慢,等待时间长……
从网站的定位来看,提供资源预览(或浏览)是该网站提供资源服务的核心功能,也是网站在内容跟信息传达服务推动其价值的直接反映,因此改进并增加预览环节的客户体验问题必须加强起来。
笔者围绕如何提升资源文档在浏览器中在线预览的感受,进行了广泛的探讨跟预测,也在此分享出来希望观众对此多提见解,与笔者一起打造出细腻的预览体验。
针对这个难题,我并没有直接去寻求答案,而是先对网站资源库中的基础数据进行了统计和整理,并深度剖析目标客户关注的教学资源类别及资源文档类型、格式等原因,对相关信息进行了全面汇总和预测。

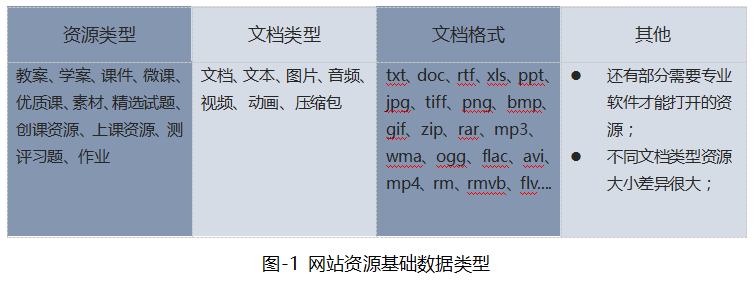
下面是借助对资源库中的资源基础数据的信息图表:



通过观察和预测,发现网站资源库中数据很复杂。资源类别包含教案、学案、课件、微课、动画、听力、试题等十多个类别,其实在用户实际使用画面中,各类型资源的定义是相对的,是可以互相转化的。
此外网站中资源的文档格式类型数目也是很多种,通过预测网站的目标客户关注的资源类别,发现大多集中在备课、学案、课件、试题、微课等这几类,且这种种类的资源文档格式多以pdf、ppt、doc、mp4、avi、flv为主。

思考到此处,必须再次思考几个问题:网站对资源进行这么细分是否合理呢?录入资源时支持这么多的文档格式,是否有必要?目标客户真切关注的资源种类有什么,这些资源文档的常见的格式是如何的……
通过分析过后,我认清了一个事实:
要解决我们面前的重要难题,就不能停留在当时制造它们的认知层面上。
——爱因斯坦
根据业务需求,并借助分析过后,我从资源数据、技术限制、交互操作、界面视觉设计几个方面对于怎样增加资源信息的预览体验,展开了探讨并进行了设计尝试,内容如下:
(1)数据层面

这里的数据层面是指该网站所承载资源基础属性,如资源种类、文档格式、文档大小等都是需要预测和探讨的;在数据层面,提高资源在线预览的感受学案格式,从下面几点进行了尝试:
从网站资源的原始数据上进行改进,可最大限度上增加资源信息的预览体验。
(2)技术层面
网站资源信息的浏览以数字设备为媒介,通过浏览器访问网页,进行资源文档的在线浏览。因此需要在浏览器兼容、支持在线浏览格式等方面提升科技水准,如下几点是对技术层面的改进要求:
从科技层面提供在线预览功能,可以最大程度的承载体验设计动机;当然对此还必须工程师哥哥的全力支持,如果推进不到位,提高客户体验就是一句空话;
(3)交互层面

交互体验层面的改进,主要包含客户筛选资源种类,到查找资源文档,再至开启并处于资源文档这一业务流程链路上的交互操作的改进,结合之前搜集的用户行为数据,来驱动产品体验设计。
具体内容如下:
一个网站如何可带来访问客户极致的感受,用最短的时间俘获用户,并与用户形成情感共鸣,情感化的设计是至关重要的。
(4)界面信息
在进行界面设计时,要结合网站定位、用户类别与产品整体的调性,与网站其它页面的样式要维持一致,否则再优美华丽的网页就会影响最后产品价值的释放和表现。
功能体验的好坏决定了网站整体感受,体验伴随用户与网站进行的一切互动上,提升网站设计中的客户体验需要设计师应站在更全面的视角去系统的探讨影响体验的诱因,从基础数据、到科技支撑,再到细节展现,努力尝试每一个维度,终会造就超出用户预期的产品设计,给客户带去感受上的惊喜。

本文由 @岁月 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏
4人打赏




甚至是扶持恐怖组织