容易使人“忽略”的表格设计


表格,是一种常见的信息组织整理方法。常用来展现、保存、对比分析、排序、筛选 、归纳等,是很清晰、高效的数据呈现方式之一,由内、外两个别组成。

说完表格的组成,接下来将会从易读性和易操作性两个方面来预测下表格设计。
一、易读性1. 行与列
表格的构成,也可以看做行与列的自由组合,这种组合赋予了表格多样性的特征。行与列组成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。
B端中后台通常会对应不同的角色及场景需求,根据目的及信息主体的不同,让顾客按照自己的意愿来定义表格的展现列及列的排序,也可以借助行与列的显隐变化,来更好的满足信息的传达。
但必须留意的是平台须记住用户上一次的自定义列更改,减少用户重复操作。
对于列的选用,应尽量避免列的总量,既应展示用户必要信息,又要避免发生客户无关数据,以免信息冗余,影响信息阅读效率性。
对于用户必须的非重点、辅助性信息可以借助入口提供的方法来缓解。
默认顺序,应从用户目的出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的模式,而非随机排列。

2. 数据展示
B端中后台中的表格展示的数据多且杂,这还要为客户先一步对数据进行梳理归纳,提高用户获得信息速度。
为利于对数据进行对比分析,一般必须在原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少客户二次加工数据的过程,提升客户阅读信息的效益。
1)数据汇总展示
在表头或者表尾分别提供了总共的数据,方便用户进行迅速查阅。

2)数据对齐展示
常用对齐方法有数字右对齐,文字左对齐,混合型文本左对齐,列标签的对齐方法与数据的对齐方式维持一致。这样可产生的视觉边界线,便于视线的流动,从而迅速增强数据的浏览、对比效率。


3)空数据展示
B端中后台数据类别众多,对于空数据,切忌不要与数据为“0”进行混淆,对于空数据通用做法是用“-”表示,而不是什么都不显示,会使客户误以为是没有数据还是“0”数据。
最好做法就是为空数据作出释义,可以加在“列标签”的名词解释文案中。

4)数据的关键属性标识展示
对于用户重点关注的数据状况、上升和增加等,可以用符号进行标识,帮助客户快速定位至目标信息。

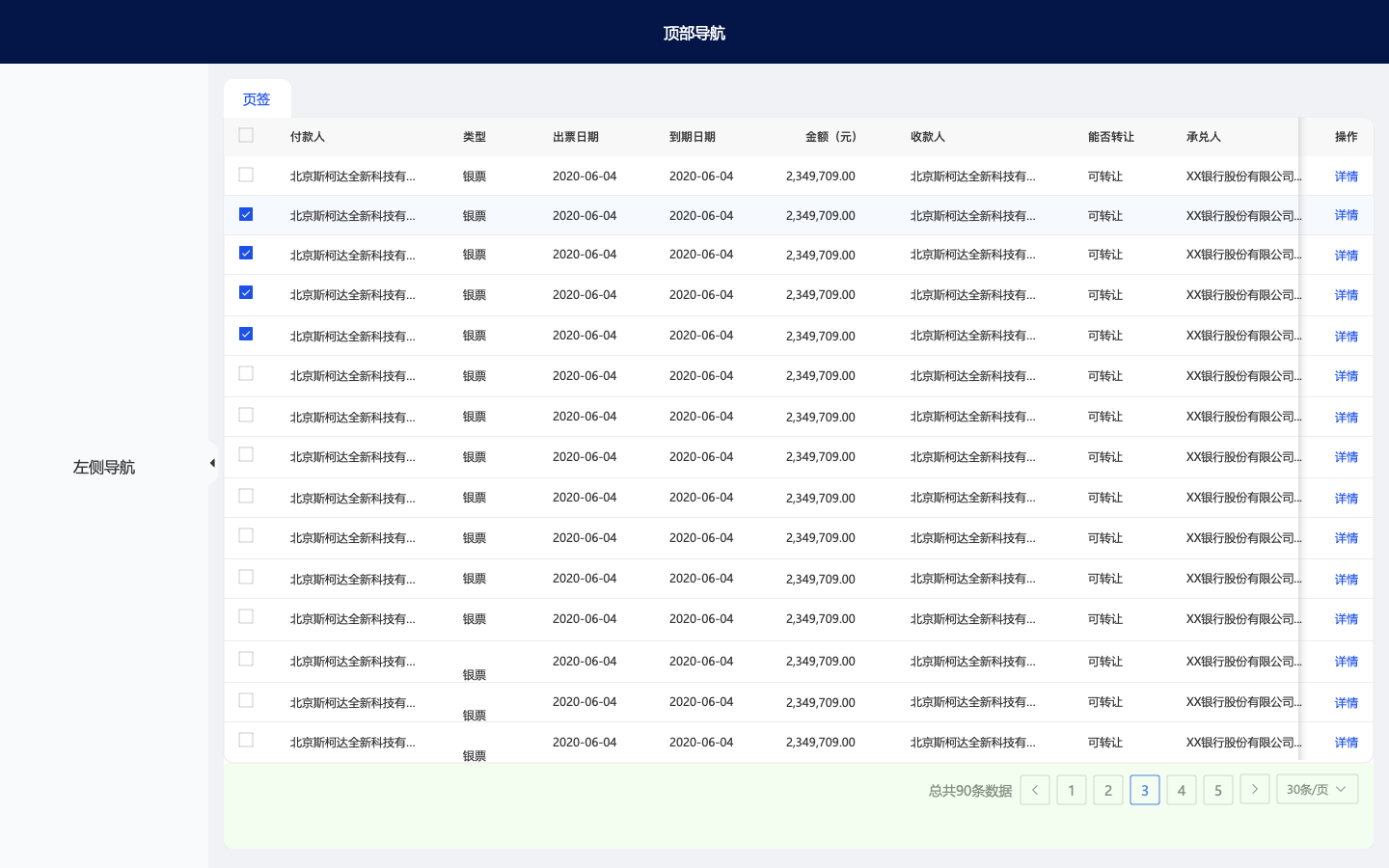
3. 固定表头、固定列和固定分页
在有限屏幕内,有限的内容展现区域内,阅读丰富且较多的表格时,用户不得不拖动横向或竖向滚动条来阅读信息。
固定表头、固定列和固定分页,能够使客户知道当前单元格内信息的属性而不至于不知道该信息的意思。
1)固定表头
在固定的小区域内滚动会特别局促,而且区域滚动和全屏滚动同时存在时感受也更不好。固定表头可帮助客户识别信息,在全屏滚动起来后固定表头,有利于用户向下翻屏时才会便利的阅读数据。

2)固定列
固定列的内容可视业务及目标客户的诉求而定,一般采取步骤是固定比较重要信息,方便客户进行数据定位与对比,最好可以使客户自定义,满足不同用户诉求。

3)固定分页
分页处理现在有置于上部、下部或上上侧均有,需要按照画面来选取。分页固定目的是为了省去了客户必须翻至上方或顶部进行操作的麻烦。
特别是可以自定义每页的总量和必须横向拖动数据查看,这就必须把分页固定在上面,方便用户横向拖动滑条查看信息和进行翻页操作。


4. 分页
在Web端中的表格,涉及到跨页的数据操作时,分页会带来不便。
但通常受限于数据加载的压力,这种状况在大厂中特别突出,加载数据都是亿量级别的,在Web端跟手机端都必须即时下载数据的终端,我们一般做法就是提供分页展示数据来解决服务器的压力。
表格中的的数据内容达到一定“数量”时必须提供翻页功能,而这个“数量”是由表头的数据的高度、表格的行间距、目标客户群体的显示设备的配置等原因来决定。
原则上整张表不要超过一屏,考虑到每个客户的使用习惯,我们通常提供可以使客户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利,也很符合浏览信息路径。

5. 全屏查阅
表格全屏展示是十分有必要的:
特别是在小屏设备上,全屏方式下可以直接屏蔽掉一侧导航栏、上方的报表区域和底部的导航栏,可为客户提供更多可视区域。在长期数据后面,可为客户提供沉浸式阅读感受教案格式 空表,让客户非常专注,可减少与表格无关的视觉干扰。用户能借助ESC键或关掉按钮随时退出全屏方式,操作成本低。

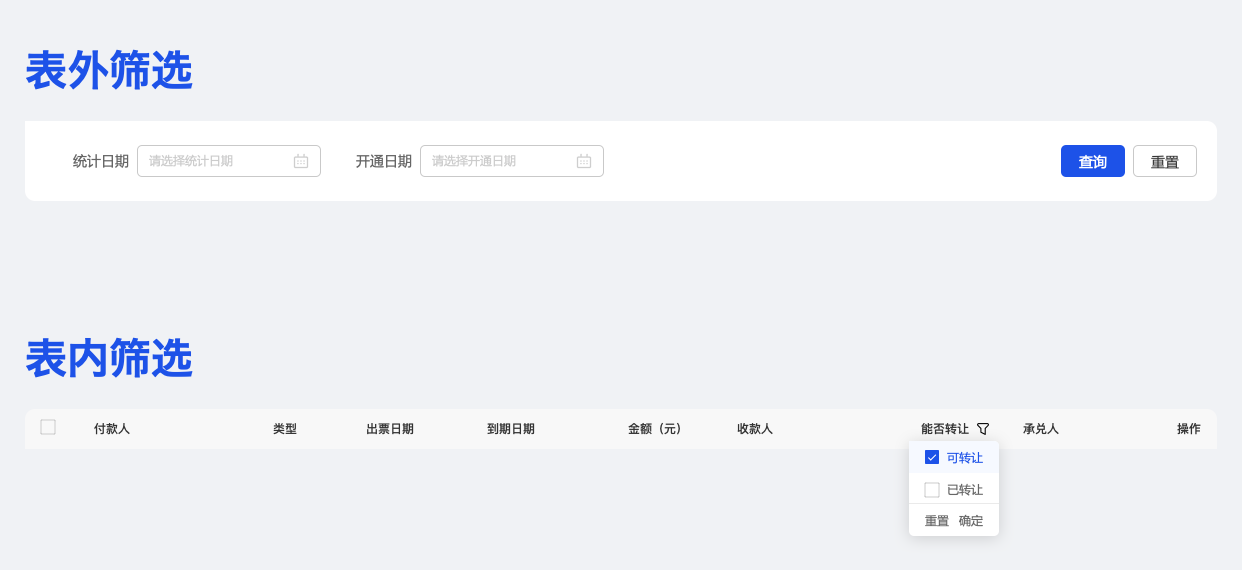
二、易操作性1. 筛选
在长期的表格信息中,如果没有筛选查找信息实在就是犹如大海捞针,而表格和筛选是不分家的。
说到表格一定会说到筛选,筛选也就是数据过滤,常在数据量较大的画面中使用,其目的是借助关键字搜索跟条件筛选才能帮助客户快速的找到所必须的信息内容。
对于表格内部筛选,如果有时间会单独出一篇详情介绍。这里不展开具体说。
筛选根据筛选功能的位置不同,可分为表外筛选和表内筛选。

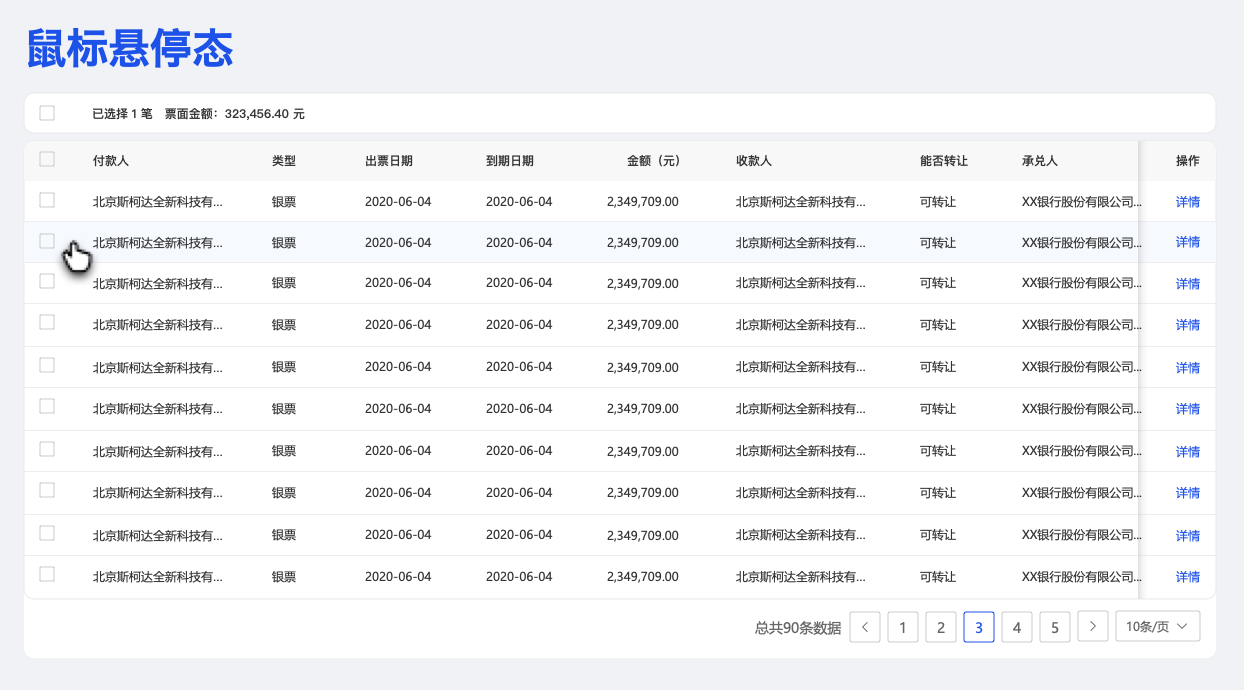
2. 数据选择
在信息列数较多的状况下,数据的选取就尤为重要。当鼠标指针悬停在表格列或行时,给予视觉状况的差异提示。
可以使用户捕捉至所在的位置,而不至于视觉上的错行,能够减少人的心理压力跟增加掌控感。根据数据选取功能分为单个选择和批量选择。

1)单个选择
鼠标指针悬停在整行时要与默认态有所区分。当标志选中行或选中行的次数,选中行能操作的命令状态应同步,明示当前行能操作的命令或反馈当前未选行的数量。

2)批量选择
提供选择当前页部分行、选择全部行、取消选择全部行三种用途;状态反馈分为半选态 、未选态、全选态共三种。
当用户未进行选取时,表头的选择框的状况是已选态;当用户选择一行数据时,此时表头的选择框的状况切换为半选态,同时反馈此行的次数;当用户在表头勾选“当前页所有行”时,表头的选择框切换成了全选态,且给出了选取“全部所有行”的操作。

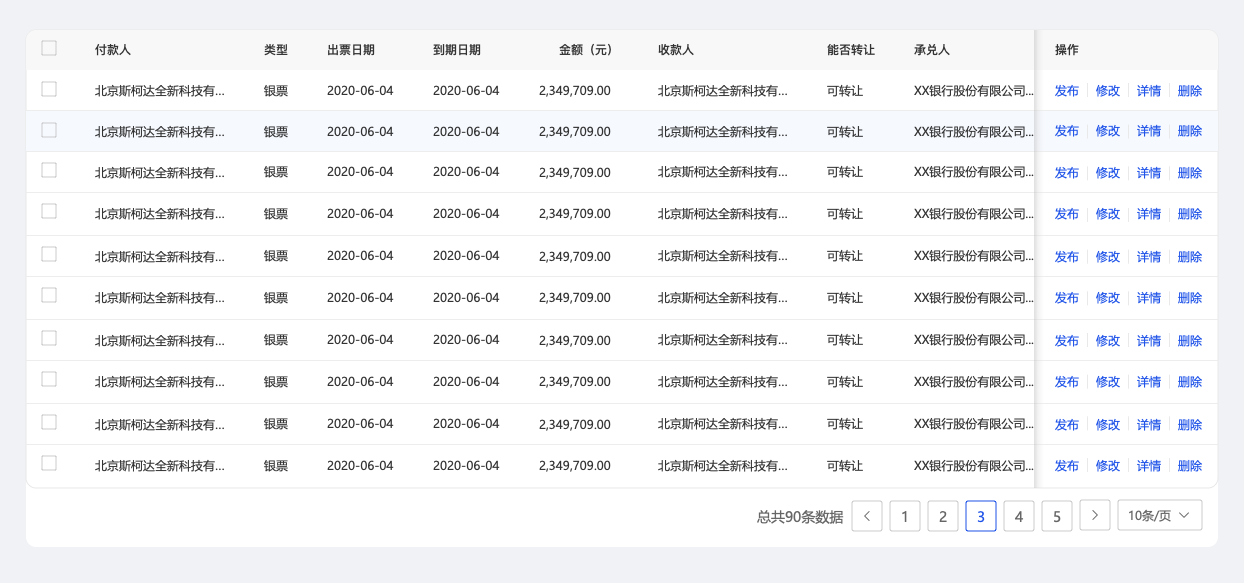
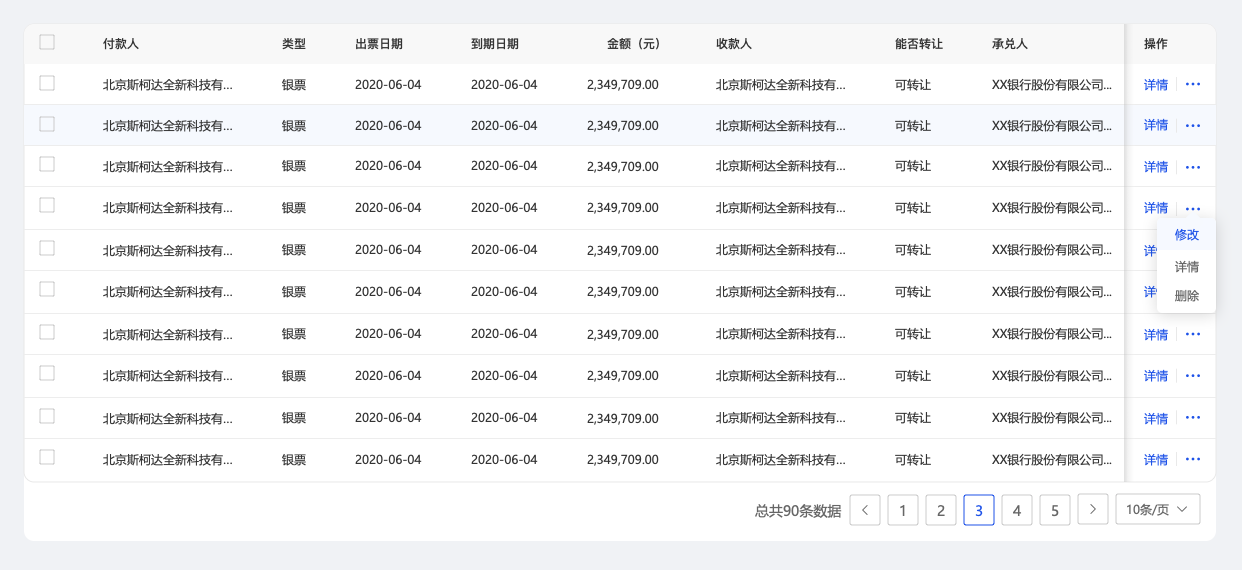
3. 数据操作
对于数据的操作,主要针对表格内部来说。表格操作大体可分为显性操作跟隐形操作。
1)显性操作
指操作选项显示在行内,优点是显著直观,可以按照列表上的信息作出迅速的判定以及高频出现的操作。
适用列数较少的列表。但问题是信息过载,尤其是列数较多,可展示列数会随操作数增加而降低,同时误操作率较高。对于危险系数比较高的操作,也不建议采取这些设计。

2)隐性操作
当鼠标悬停或点击时才显示其它低频、高危的操作选项,优点是图标简洁明快,信息密度低,可以帮助页面突出过于重要的信息,可降低空间压力,减少干扰。
弊端是降低用户的点击数量跟减少了操作门槛。列数较少的表格不适用隐性操作。

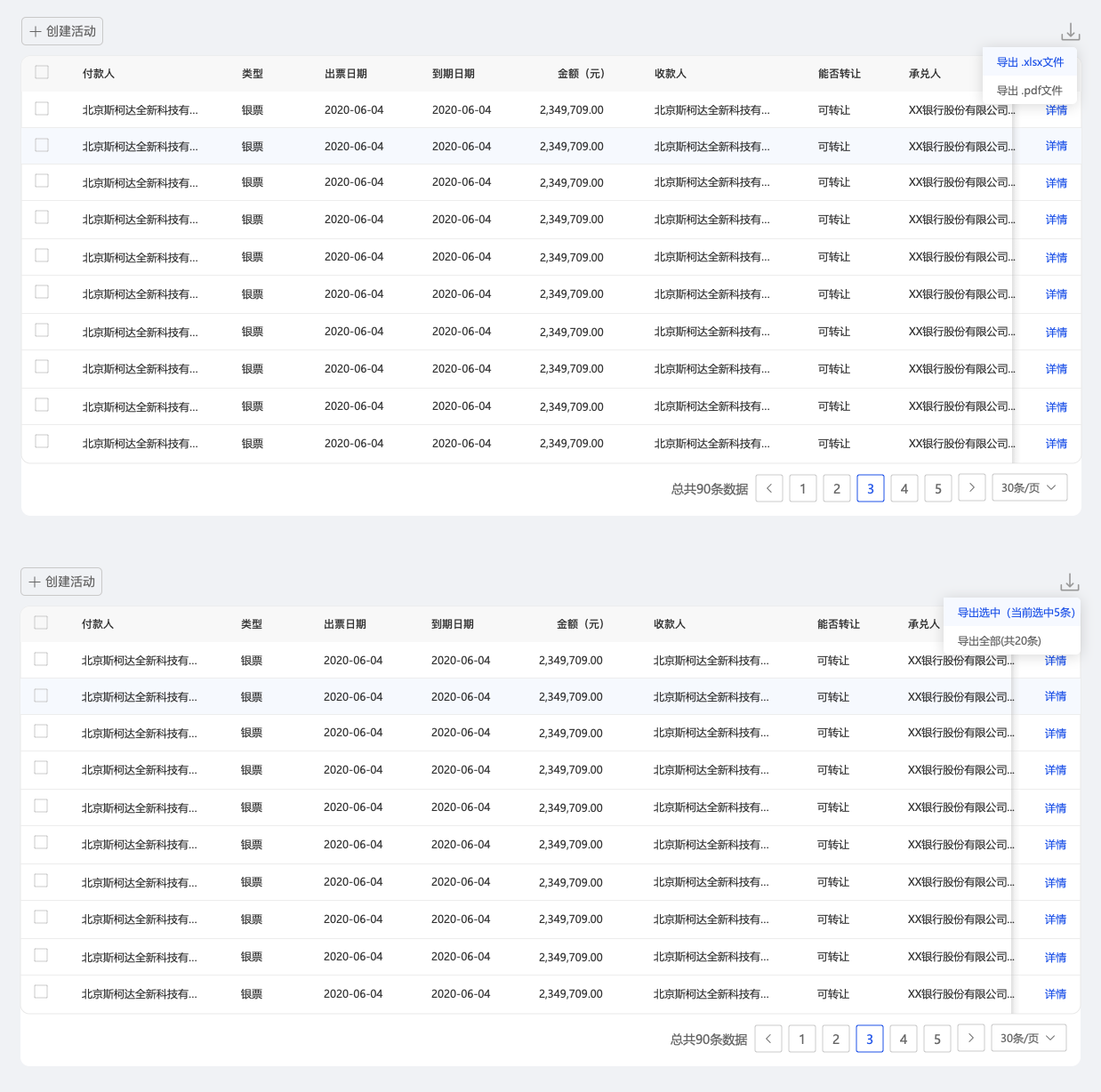
4. 数据下载
为便于用户对数据进行重新融合分析、统计预测等,可提供数据下载功能及多种下载格式。


5. 空表
对于B端中后台来说,表格显示最多就是两种状况:一种就是表格有数据,这种最容易解决,有数据就显示相应数据;还有一种表格是没有数据,也就是空表状态,这只是使众多设计师容易忽视掉的页面。
空表分两种:可创建和纯展示
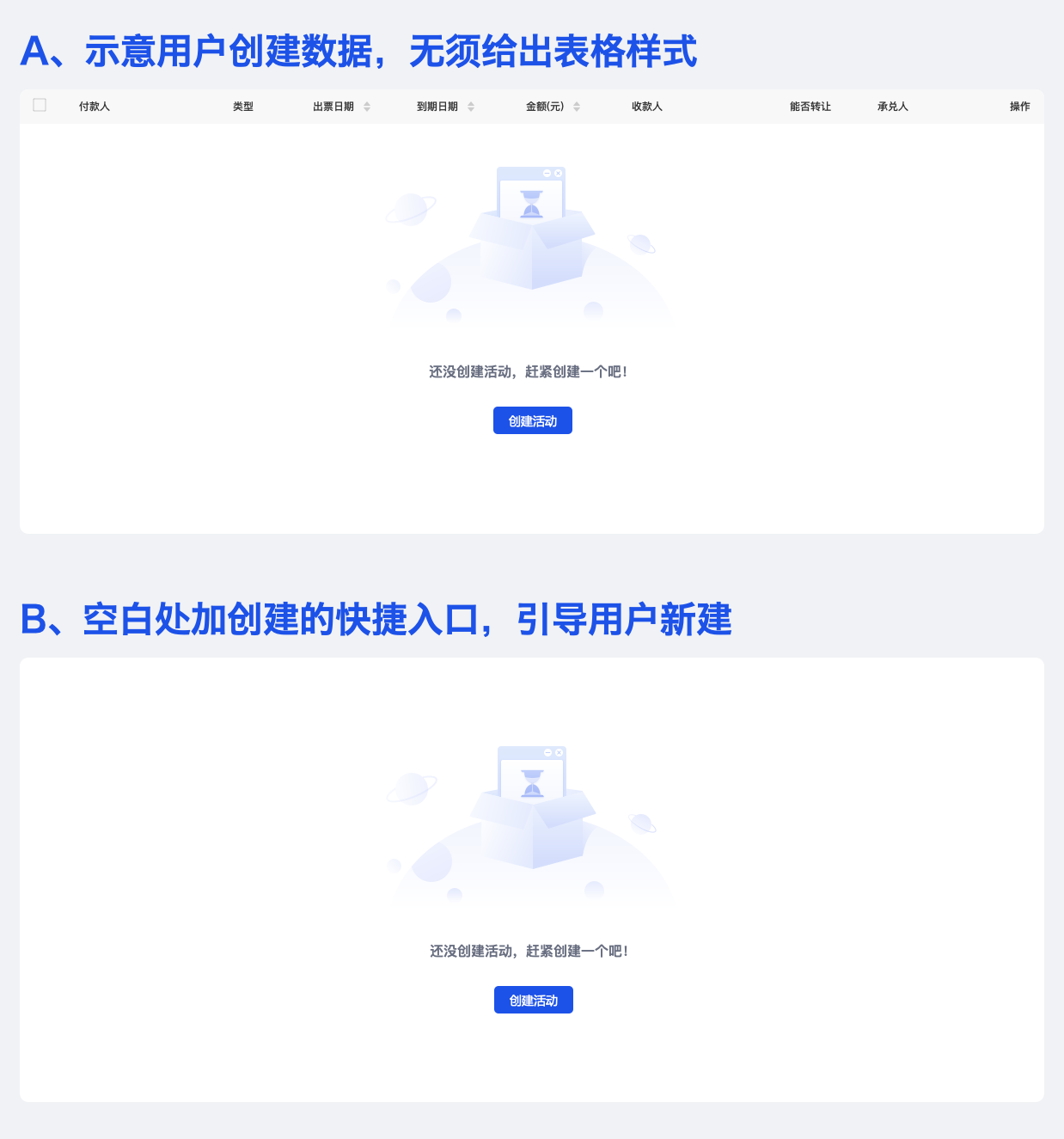
1)可创建
是用户有建立诉求,数据是由客户或平台形成的,可构建分两种:
比较轻量的方法,是直接示意用户构建数据,无须给出表格样式。在表格的空白内容处加入建立的便捷入口教案格式 空表,引导用户新建。

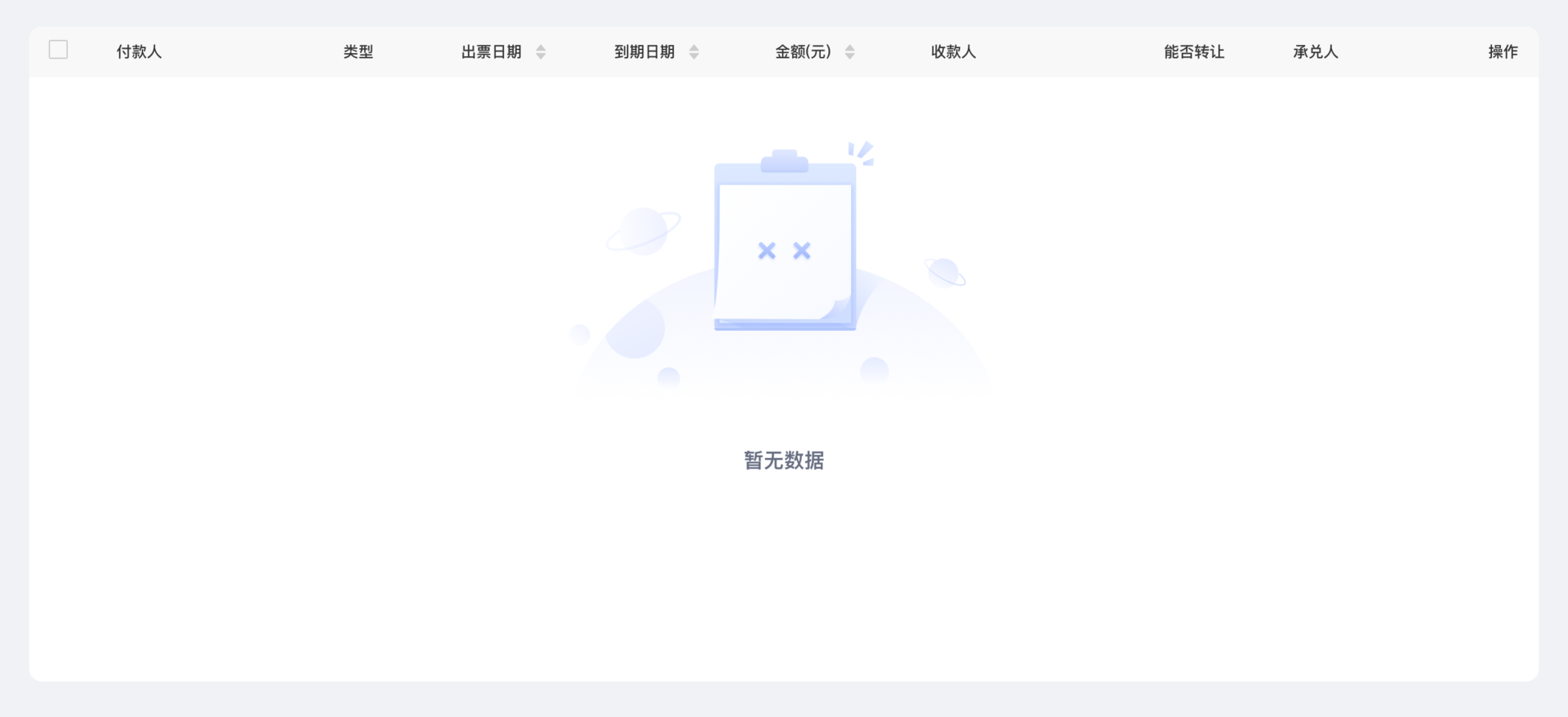
2)纯展示
没有创建诉求的,数据是平台形成的,不是由用户建立的,直接告之暂无数据。

三、写在最后
看上去平淡无奇的数据表格,其实是相当重要的,通过合理的组织构架和展现形式,使当时枯燥的数据展现出生命力,这是一件很神奇的事。
而围绕用户目的与实际使用画面,为客户具体高效的筛选信息,反映隐藏在数据背后的秘密,促进信息的理解,降低客户的决策成本。设计一个准确、高效、易用的表格,更是一件考验设计师功底的事。
作者:WOWdesign,研究设计价值最大化,涉及客户体验、品牌体验、空间感受。
本文由 @agoodesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励TA抓紧创作!
赞赏
1人打赏
![]()
IS就是美国培育的