锐普设计师常用的3点PPT封面制作的经验:文字、图片、版式
做一个好的PPT封面对大多数人来说是一个很高的门槛!
一方面,大家不满足于套用一个简单的PPT模板,希望封面与自己的内容有紧密的联系;另一方面,对封面的要求和期望都很高,因为它的质量会影响观众对PPT内容的兴趣。

跟大家分享一下瑞普设计师常用的3点PPT封面制作经验:文字、图片、排版。

【案例一】 01. 文字部分
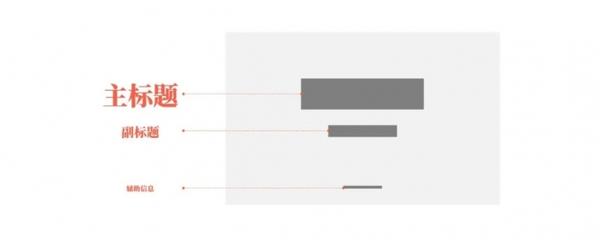
封面文字部分主要包含主标题、副标题和辅助文字信息。在处理文字的时候,要特别注意层次的区分,重点是主标题,然后是副标题教案封面模板,辅助文字可以小一些,通过大小对比营造层次感和阅读顺序。

一般来说,PPT的主标题是比较感性的文字,比如梦想、政策、想法等,而副标题是比较理性的文字,比如具体的封面/会议名称。所以我们可以用“大道理小道理”四个字来概括。

例如,这里是封面的原始短信。

首先区分文字层次,主标题高亮,副标题缩小,封面形成层次对比。

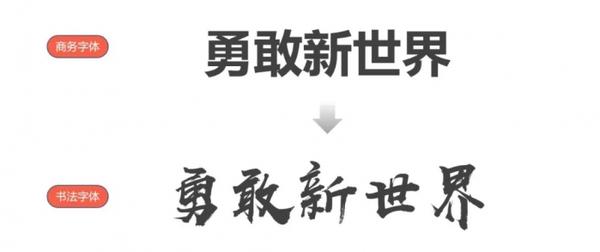
为了让页面更大气,可以将主标题文字换成书法字体。

书法是一种“霸道侧漏”的字体。它的种类很多,其中最常见的是尺寸交错排列。

整体文字为轴对称布局,中间形成凹槽,可放置LOGO和英文装饰。

02.图片部分
使用图片时首先要考虑的是与主题文本的“相关性”。
如果是抽象词,比如这里的“勇敢”、“新世界”等,我们可以把它们变成一些具体的场景,方便查找图片,而“勇敢”可以与“攀登”、“冲浪”等”、“宇宙”等,从“新生”可以联想到“学士帽”等。

所以我们可以找到这些相关的图片。

找了这么多图,怎么排版?如果用作全图,尽量利用图片的构图、版面、色调进行版面处理。这四个字可以概括为“跟风”。

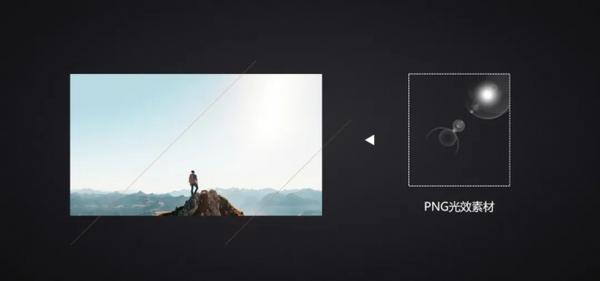
例如,我们选择其中一张登山图片,通过分析图片的构成,可以得出结论:1、登山的年轻人俯瞰山峰,契合“勇敢”的主题。2、山的部分远近对比明显,很有层次感3、图片顶部留白足够,非常适合文字排版

可以通过裁剪调整图片的显示区域,控制比例为16:9(全屏比例),调整上方的白色区域。

仔细看图片,会发现图片的右上方是高亮的,图片中的字符是俯视左下方的。整体画面有从右上方到左下方的趋势,所以可以在右上方添加一个透明光效,增加画面的质感。

03.布局部分
调整后的文字可以放在图片上方的空白区域,使用自上而下的布局。需要注意的是每个元素之间的层次顺序。

这样就可以得到这个页面效果了。

看一下完整的流程:

其实,换一个画面,结合画面的“势”,也能产生新的风格。
比如这张蓝天学士帽的照片。

为了更好的突出主题文字部分,可以将图片横向翻转,左边留白,右边留图片主体。

左侧留白放置文字,右侧图像元素与“毕业生”主题息息相关。

在左侧布局中,使用“左对齐”可以使文字与右侧的主体更加平衡,通过大小对比、颜色对比、粗细对比来突出主题文本。为了进一步突出新生,您可以添加一个学士帽装饰。

图片和布局结合后,就可以得到页面效果了。

同一个主题,基于不同的出发点和思路,可以设计出完全不同的PPT封面。

【案例二】
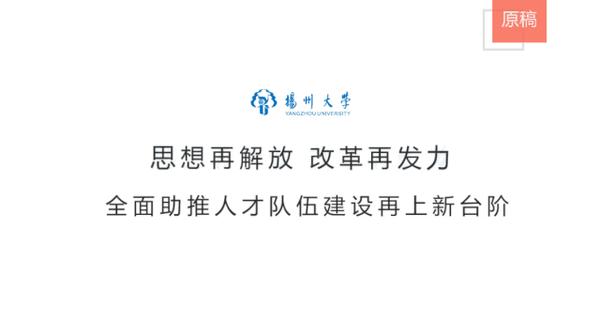
再看一个案例,给定文字信息和LOGO。

01.文本部分
根据刚才介绍的三个原则,首先对文本进行分层处理,主标题文本高亮,副标题文本较小。

LOGO的蓝色可以作为主标题文字的颜色。

为突出学校的文化氛围,主题可用书法书写,交错排列。字幕文本为衬线字体。加两行可以把字幕分成两行。

02.图片部分
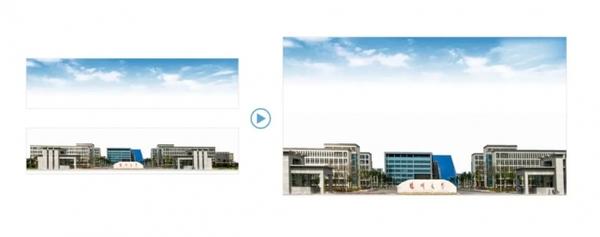
对于学校、企业等,非常适合用有名字的位置图,也可以找个蓝天素材作为装饰来烘托气氛。

所以我们可以将两张图片合并在一个白色的背景上,形成一张新的图片。

03.布局部分
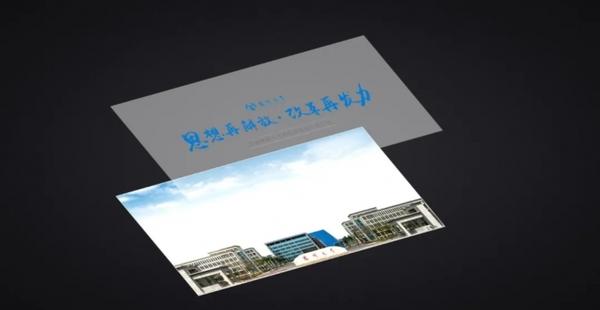
将处理后的文字排版与图片背景融合,将文字放置在图片的空白区域,注意调整层级顺序。

可以得到页面的效果。

看看下面的完整过程:

【案例3】
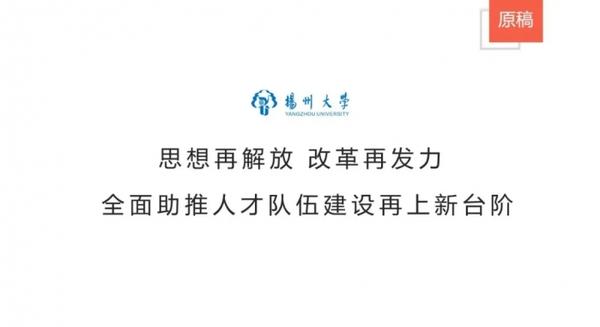
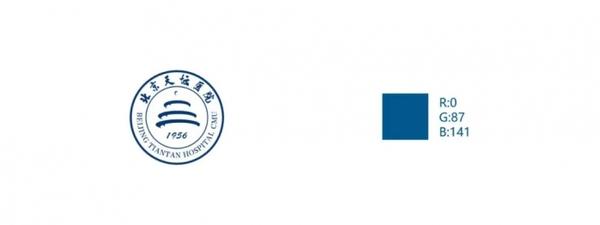
另一个例子教案封面模板,比如这份原稿。

01.文本部分
第一步是先处理文本级别,如果商家名称是重点,可以突出显示。

配色方案依旧是从LOGO中获得——蓝色。

您还可以继续从LOGO中获取图形元素作为辅助装饰图形,以增强封面的相关性。为了避免页面的突兀感,增强与背景的融合,形状可以调整为渐变。

02.图片部分
图片素材直接取材于医院的外部图片,最直接、最贴切。

03.图片部分
画面主体是横向的,比较狭长,所以比较适合上下布局。图片放在上面,文字放在下面,并且是左对齐的。装饰图形放置在右侧的空白处,增加背景的质感和亲切感。

看看下面的完整过程:

掌握PPT封面设计需要大量的积累,还需要摸清设计的底层逻辑和方法论,这样才能更好地将经验转移到自己的实际应用中。
希望今天介绍的PPT封面上的3点经验可以对大家的制作有所帮助!
Luna真的变美好多