如何优化ui排版?核心精髓又如何get?(组图)

有一天去食堂吃晚饭的时候,看着菜单就陷入了沉思……
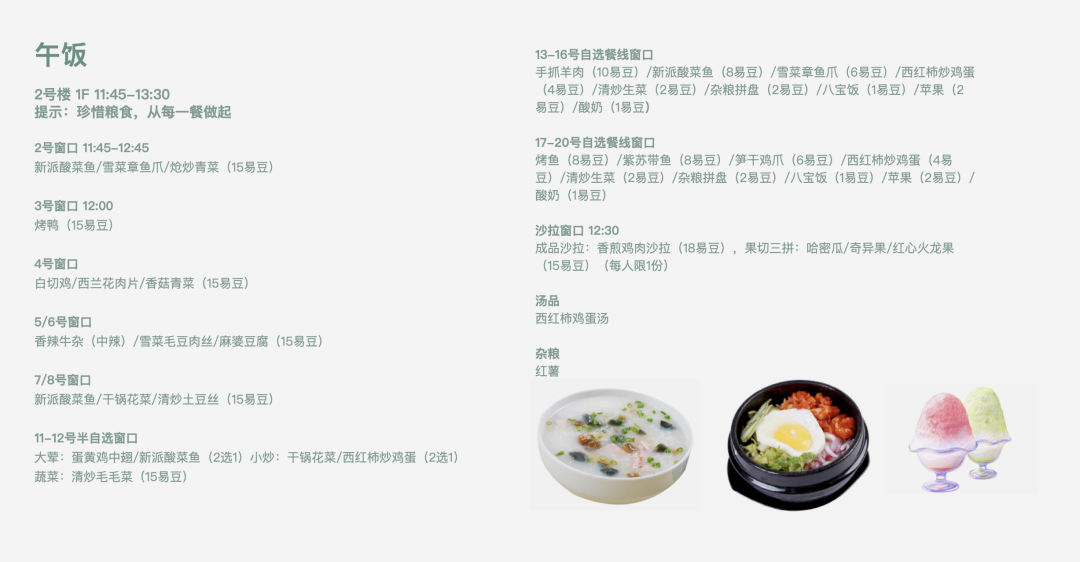
菜单基本信息如下:

显然,我不是来凡尔赛食堂吃饭的。只是突然觉得这个东西和之前收到的互动/使用铁汁甚至汇报汇报的合集很像。
其实关于ui排版的文章已经不少了,但是好像所有的ui排版都局限于小格式塔原则;事实上,ui排版是一个非常强大的信息收集、处理和分发的过程,其核心价值不是让东西看起来好看。
至于它有多强大?如何获得核心精华?我决定教他们钓鱼比教他们钓鱼更糟糕。我以食堂菜单为例,分享一个大家可以借鉴的ui布局方法。
我们假设如果菜单信息要变成铁汁组合(尤其是纯交互/用户研究),我们如何优化布局?
一、开始前先拆解资料
第一步不要急于排版。我们需要思考的问题是我们的内容需要分成多少块进行逐页输出,也就是量化每一页的文案内容。

一页内容过于拥挤,读者不容易找到内容的亮点和重点,会造成阅读阻力;如果每页的内容太少,就无法有效地体现思想和丰满度。那么我们如何把握这里的节奏呢?
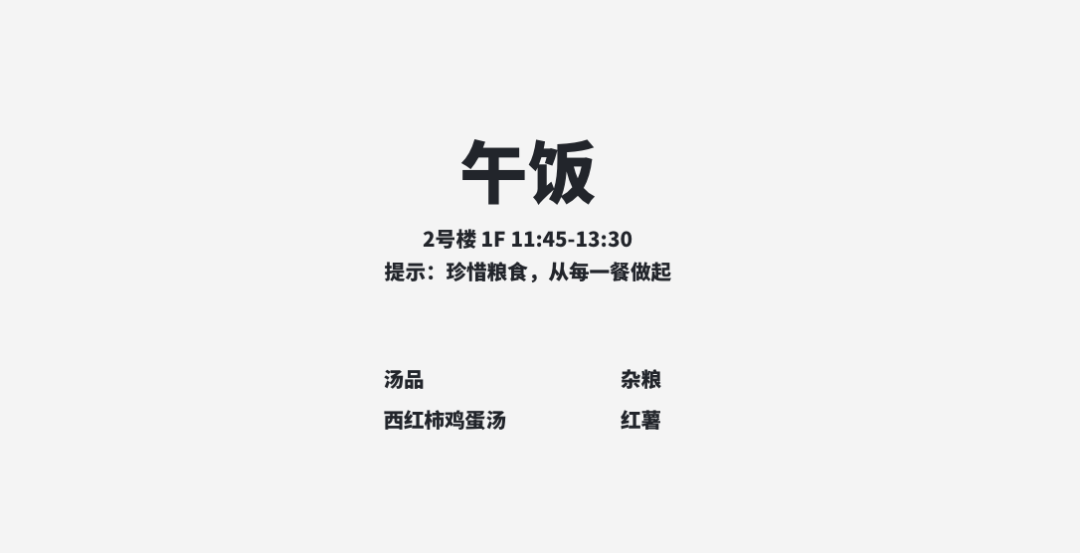
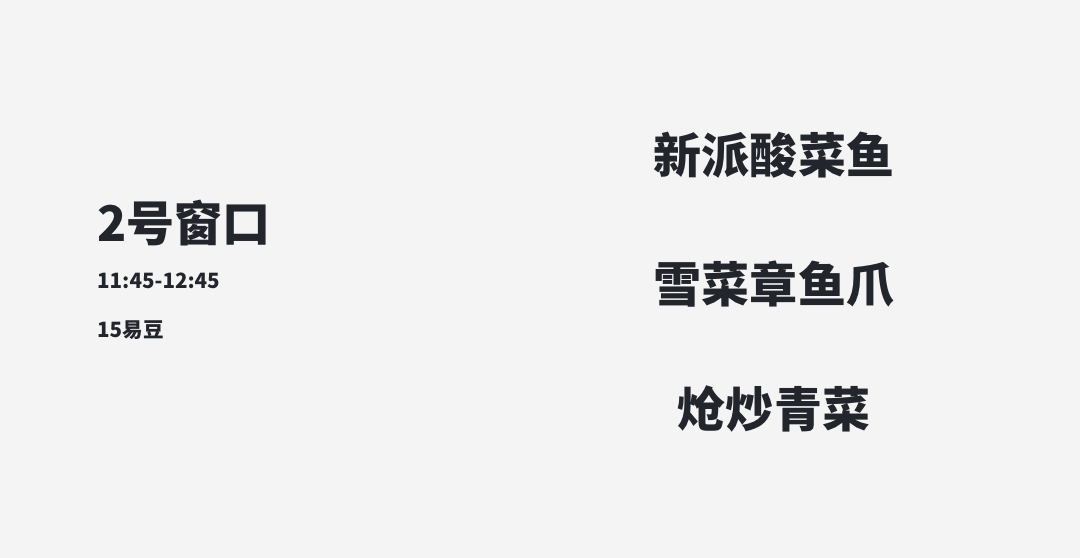
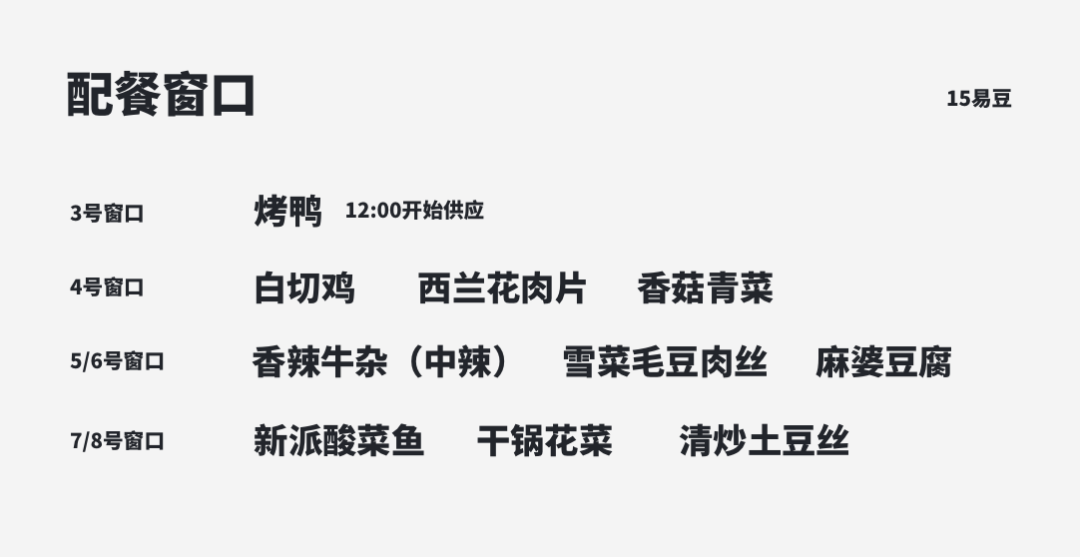
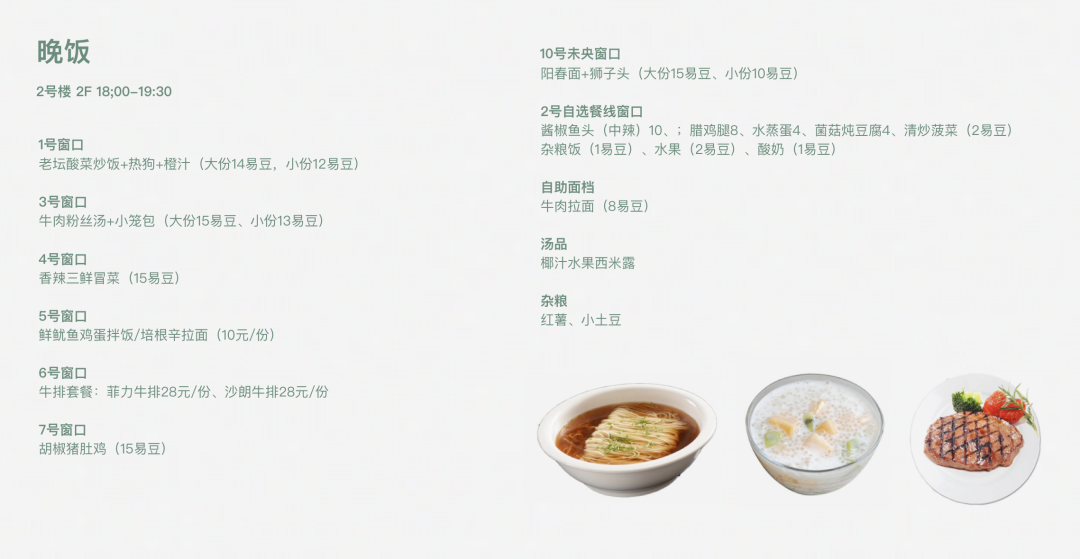
我建议你可以这样拆分。我们将上面的菜单组合拆分成一个4页的ppt,如下图:




综合考虑:
详细信息考虑:
所以,内容的信息梳理是有节奏的,注意是有节奏的。
*这里可能有细心的铁汁发现我放弃了菜单中的一些窗口,不是因为我不喜欢吃,而是打个比方:并不是所有的信息都有价值显示,我们不不需要很全面。 ,判断好信息的价值,什么都不做。

二、文字和图片,注意恰到好处
组织好每个页面的内容后,作为设计师,一定要有图(插图、界面、原型等),否则就没有图了。
这时候文字和图片的关系就变得很重要了。
这里给大家介绍几种高级的图片排版方法和技巧:
1.关于全图背景
有些铁汁可能会觉得整个画面很美很简单,没必要拼接。
但其实整幅图在排版上的应用是很有条件的。如果急于加一张图片作为整张图片的背景,整张图片会很不高级和不专业;建议多用纯色元素拼接和点缀背景,化繁为简很容易得到效果。

那么什么特殊情况下可以使用全图背景呢?
一般以视觉为目标的同学,在有非常抢眼的纯视觉效果时,可以使用全图背景。其他时间不推荐。

2.主图的特殊帧数限制
很多铁汁喜欢把展示的图片有序地填满,但其实亮点应该是通过放大和缩小框来突出显示的。
不要试图用大量的图片堆在一起来说明这个项目的亮点。比如这道菜是你推荐的,那么只有放大的菜才会很有说服力。当然,前提是亮点足够。明亮。
(*请不要问为什么酸菜鱼、章鱼爪和青菜要配饺子图,人很难去掉)

3.多图排版技巧
我们经常会遇到必须展示多张图片的情况,比如整页、原型流程展示,或者表格;我们可以借用超级实用的蒙版来实现图片和文案之间的过渡,防止生硬和尴尬的过渡。

特别是黑色底板应用效果更好。
三、没有对比就没有等级变化

ui排版思维的对比,主要是为了突出内容层次,引导用户更轻松地获取主要信息。这里的比较包括字体、粗细、大小、颜色等多维度的比较。
我们通常采用以下方法形成对比,以提高信息传递的效率。
1.不要试图用同一个字和颜色来完成不同层次的信息展示

建议大家尽量使用黑白字体。彩色字体仅作为辅助信息或需要分割的标签使用,否则会影响整体阅读的重点音乐教案表格模板图片,画面会感觉很花哨。
2.文字图片颜色对比为合格图片
尽量不要留满文字的页面,也不要留满页面的图片,合理搭配,按不同比例碰撞,以获得良好的视觉体验和阅读乐趣。

四、细节元素的可视化
我们尽量将纯文本信息转化为详细的视觉元素,不仅可以美化屏幕,还可以让用户降低理解成本,从而提高阅读的可读性。

在这里我们可以通过标签、图标、分割线等多种方式直观地传达元素。
1. 图标化

2. 标记

掌握了以上技巧后,还有最后一件事:如果是debriefing或者面试作品集,无论你是UI还是交互音乐教案表格模板图片,排版的意义在于信息表达的清晰而不是视觉美!切记切记!希望你不要把你的作品集变成菜单~
基本上,当你将上述 UI 排版思维应用到你的日常生活中,尤其是你的作品集时,很多人会开始怀疑你是 UI 还是交互性的。这个时候,你可以说你是一个多才多艺的用户体验者。
最后,看完这个“激动人心”的故事,有没有人有兴趣把“晚餐”当成一个练习?还是有人默默打开蓝色软件,在图片上点了一块拉面?

麻麻今天去看小王子