表格应用表格信息内容的整理归纳,你值得拥有!!

由于长期领先的后台产品设计服务,大量的表格应用,以及一些经验,通过半个月的断断续续的整理和总结,希望对大家有所帮助,欢迎阅读!
表格申请
表单是一种常用的信息组织手段,常用于信息收集(展示)、数据分析、汇总等活动。在互联网产品的应用中,非常适合:
1.需要整理和展示大量的信息数据
该表结构简单,分隔归纳清晰。特别适用于组织和展示大量信息内容,方便用户浏览和获取信息。
2.当信息数据需要进行各种复杂的运算时
需要对信息进行排序、搜索、过滤、分页和自定义选项。
3.信息上下对比
表格的汇总和分类,便于信息对比,方便用户快速查询它们之间的差异与变化、关联与差异。
表单元素
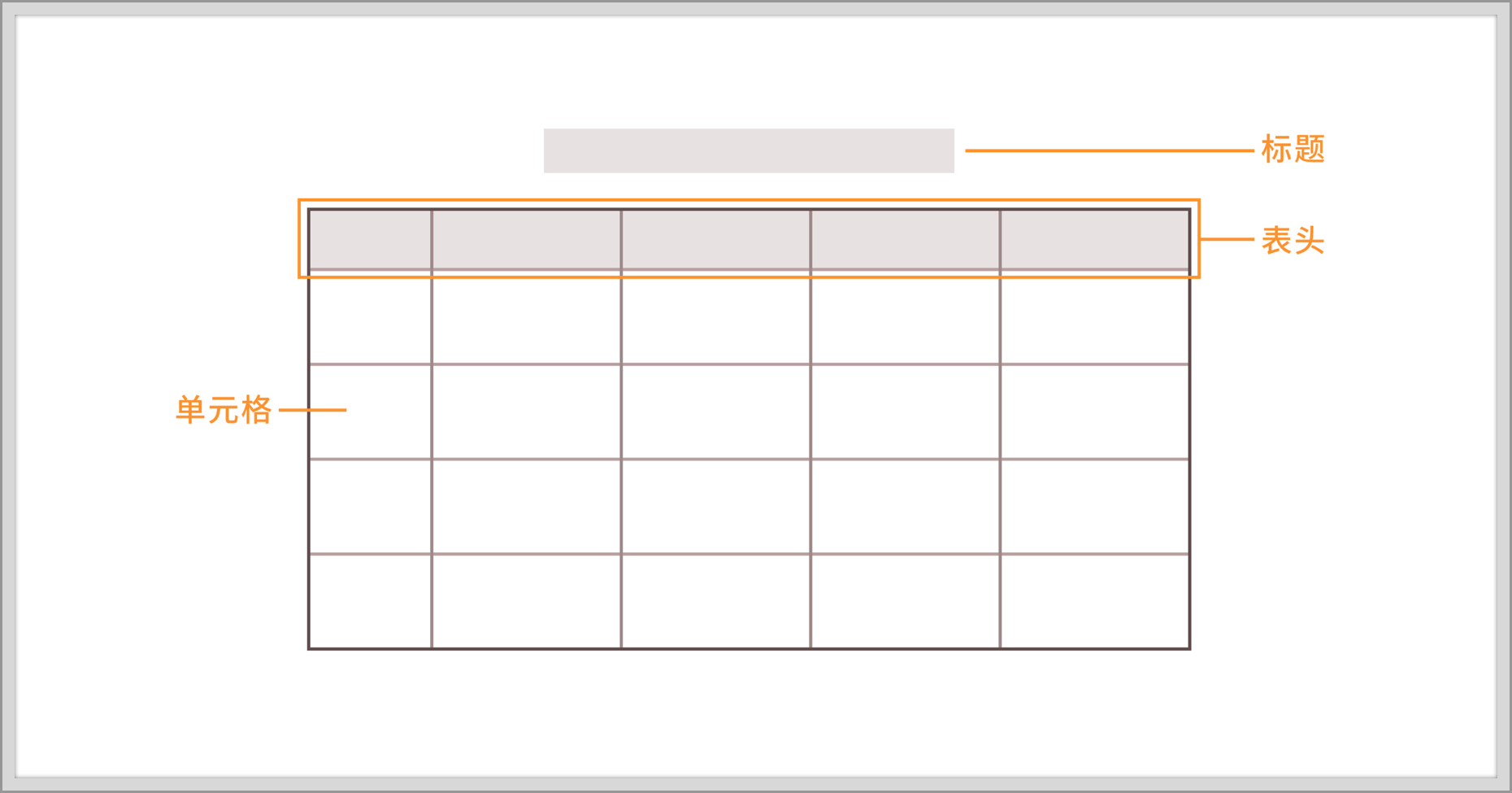
表格的基本组成:标题+标题+单元格

Title:表格信息内容的总体总结;
Header:表信息的属性分类或基本汇总;
Cell:具体信息内容的填充区域。

优秀的表单设计能力
1.行与列
表格的构成是行和列的组合,行和列的变化赋予表格多种特征。
行和列构成单元格的长度和高度。不同的长度和高度可分为密度、丰满度和透气性。
根据目的和信息主体,可以利用行列的显式和隐式变化,更好地满足信息的传递。
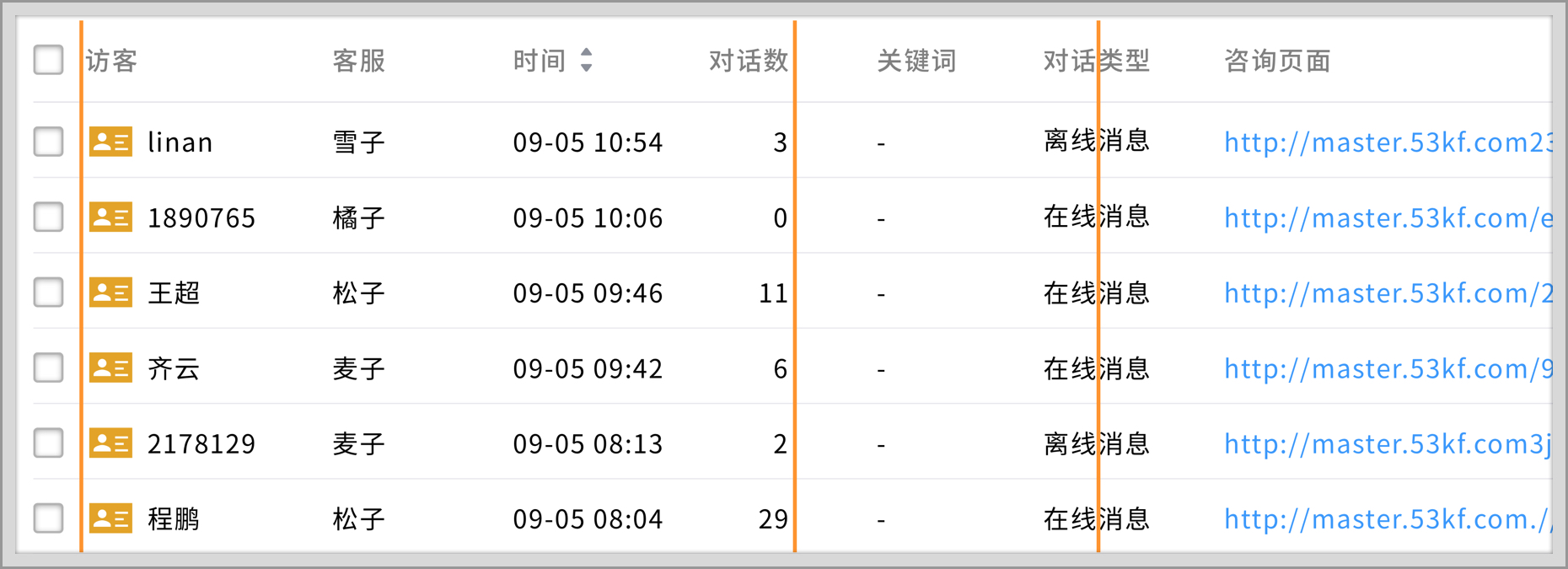
隐藏竖线,更加强调线条的特征,使横向信息更加连续流畅,不强调纵向与上下信息的对比;

竖线的出现增加了上下信息之间的对比度。

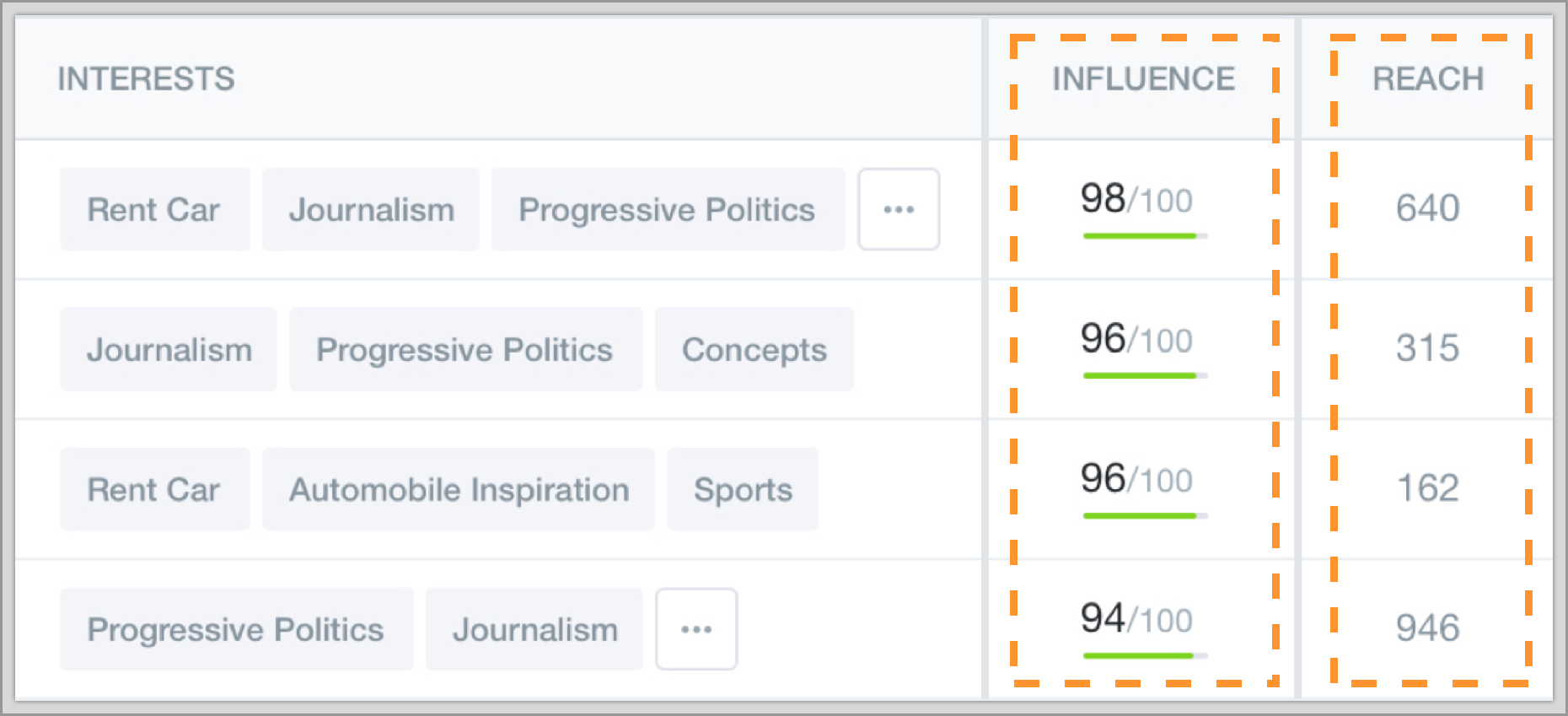
2.Align,一种高效的信息获取方式
通过对齐表格中的信息,会更规范、更容易理解,给用户视觉上的统一感,视线流畅,让人们快速捕捉到自己想要的内容。
文字信息左对齐,因为现代人习惯从左到右阅读,符合正常人的心态;
数据信息右对齐,更方便直观比较数字的大小;
固定内容居中对齐,更好的信息展示和节省表格空间;

头部与信息内容的对齐方式一致,实现一致性以简化和减少视觉噪音。

3.减少视觉噪音,有效沟通为基础
信息内容的有效传播是形式的服务本质。就表单本身而言,它应该是不可见的,以减少用户的注意力。在保证整体结构的基础上,尽量减少或削弱所谓的视觉装饰。

4.简表头
当可以概括时,表头应尽可能简洁准确。一般可以根据上下文进行缩短和简化,以节省表头空间,减少视觉压力。

5.Reduce计算教案模板空白表格设计,为用户多想
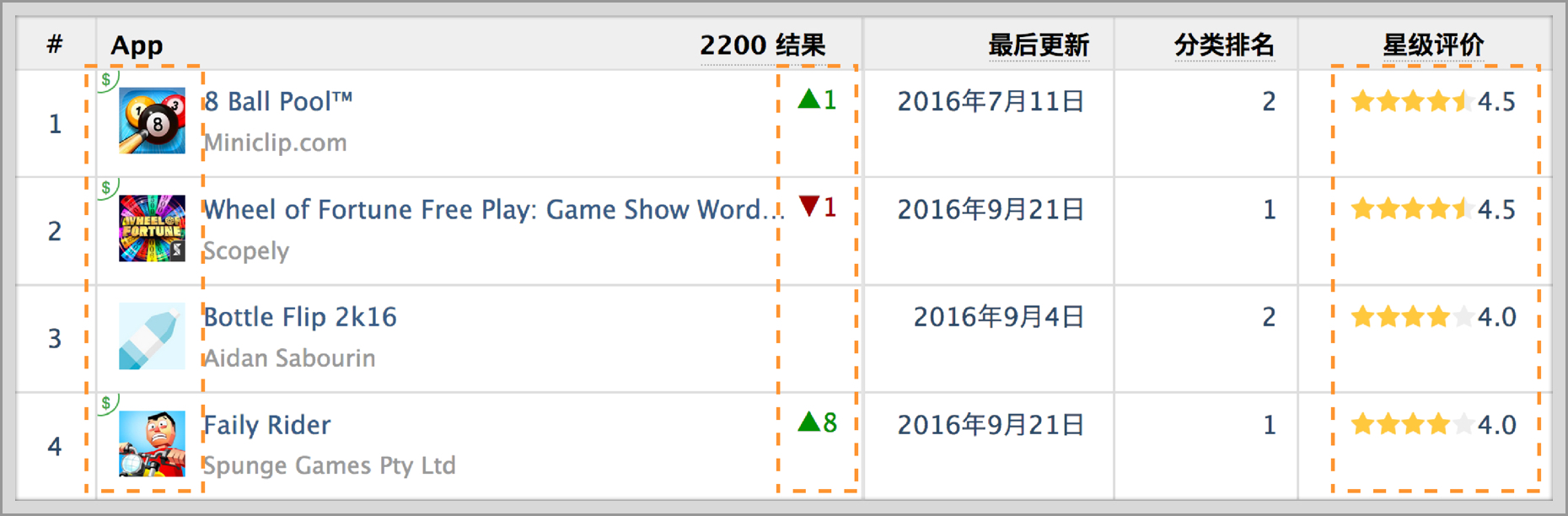
根据当前数据和历史数据的差值、合计等处理结果,可以直接到达用户获取信息的需要,从而减少用户的心算或离线处理的麻烦。一般多用于数据比较。通过对比当前数据和历史数据,您可以获得更直观的信息教案模板空白表格设计,例如股票数据的变化、音乐排名的变化等。

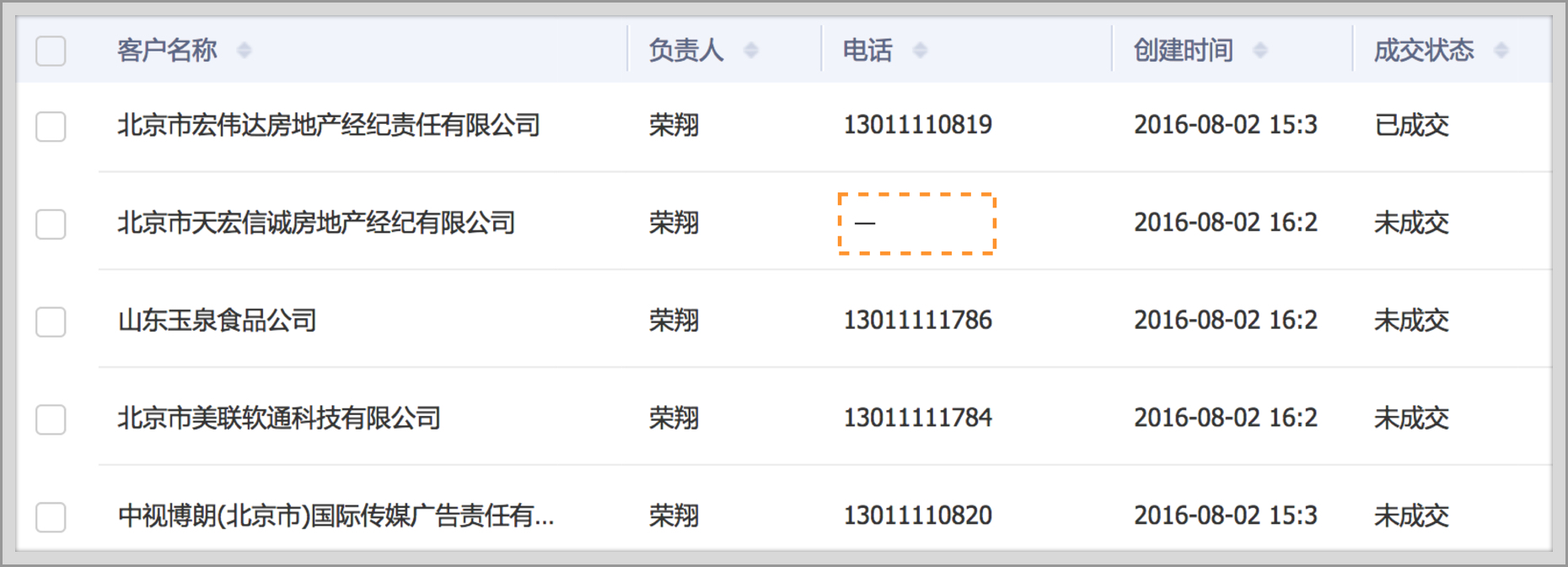
6.blank 数据,用“-”填充
表中经常有空数据或没有数据。空白处理会给用户造成一些混淆和误解。系统没有加载?用“-”填充显示是明智的。


7.vision level
可以通过背景、放大倍数、颜色等进行处理。图标图标的应用可以突出重要信息,区分不同的功能模块(例如:标题和信息内容),激活表格的气氛,增加视觉层次。

表格的操作交互
1.action
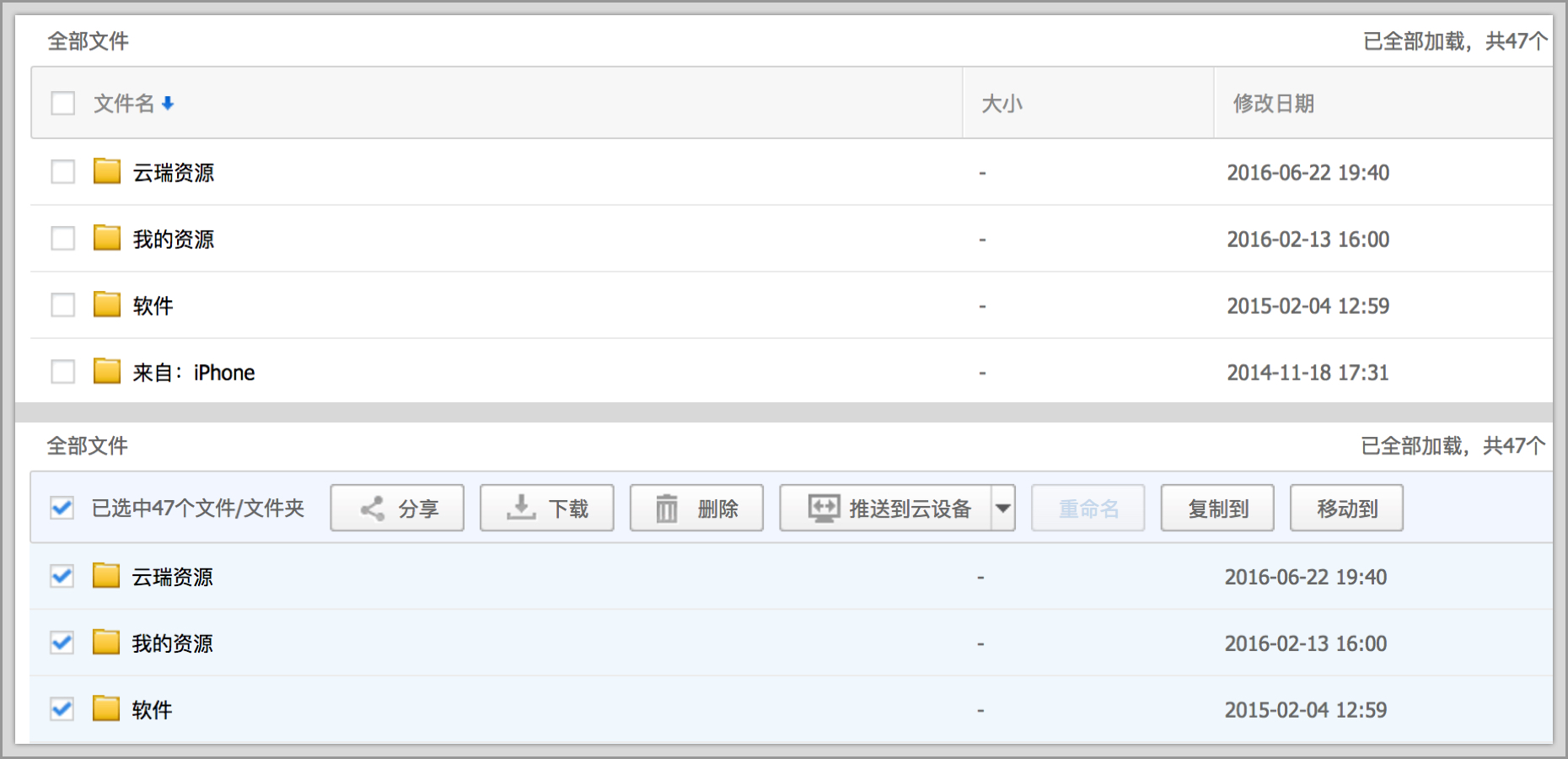
对表的操作大致可以分为显式操作和不可见操作。显式操作是指操作选项显示在一行中,直观明显;

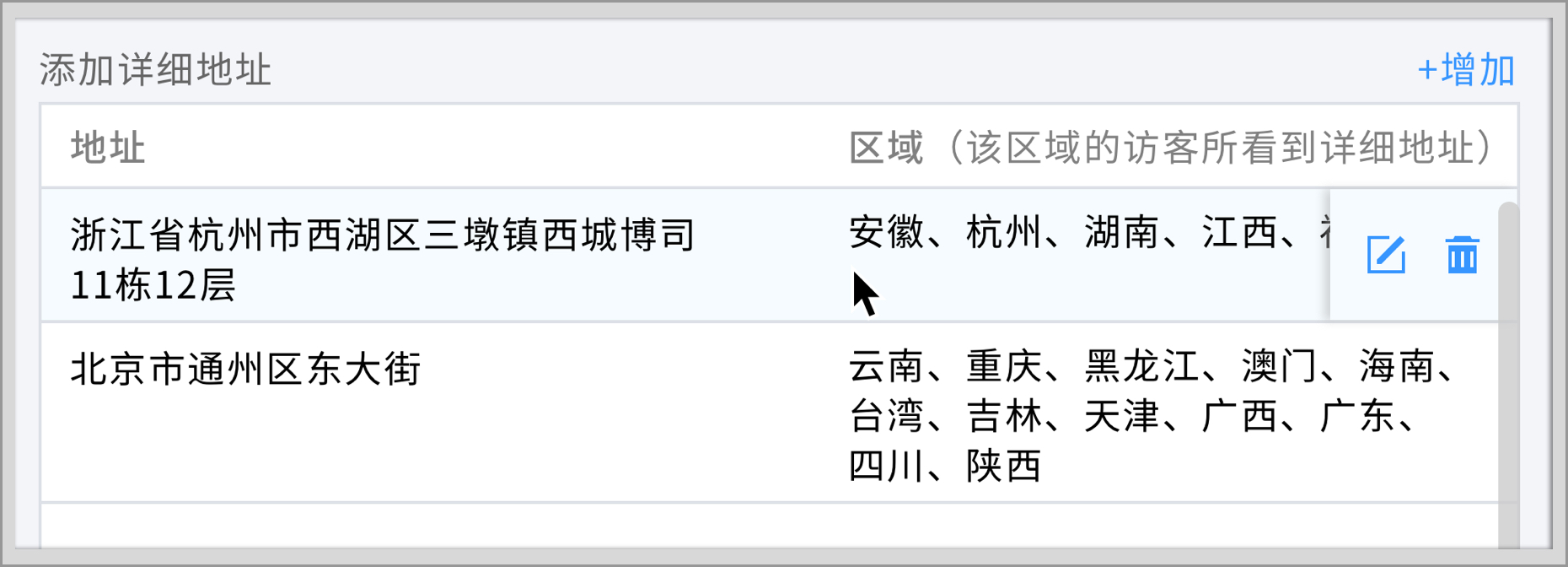
隐形操作。鼠标悬停或选中时显示操作选项,界面简洁明了,减少空间压力,减少干扰。


2.Sort,让信息有序
无序信息内容可以有序排列。排序分为升序和降序,一般用于数据、时间、数量。

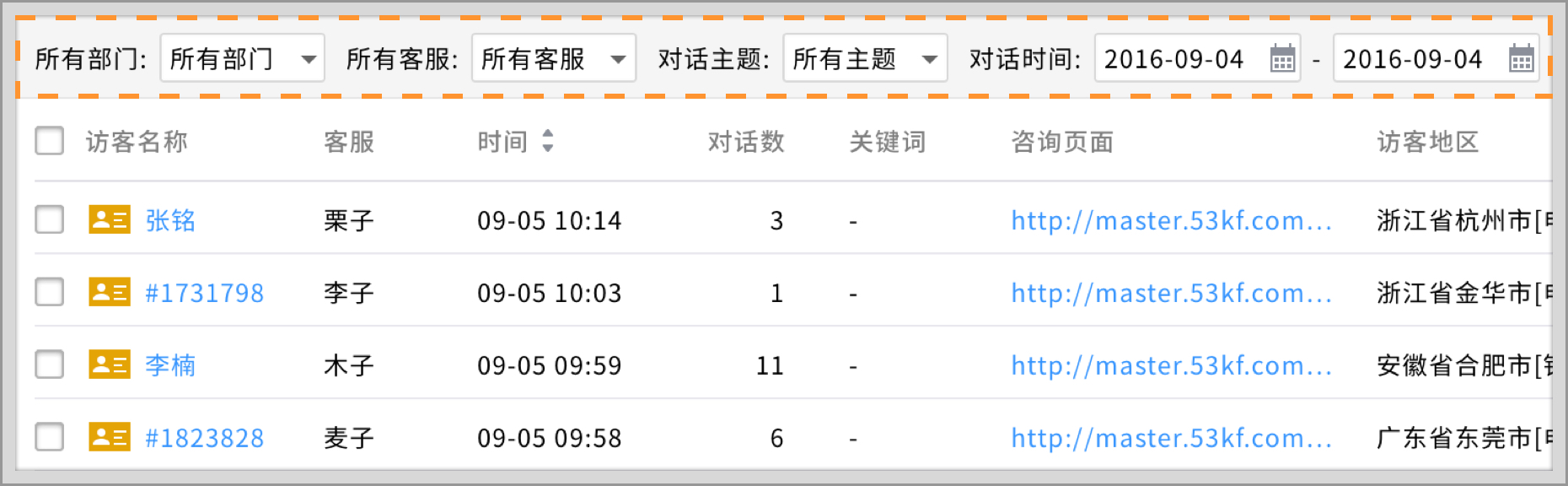
3.搜索过滤,查找更方便

在海量的表格信息中,一张一张的搜索就像大海捞针,但是关键字搜索和条件过滤可以帮助用户快速找到自己需要的信息。

4.固定标题,一目了然
阅读丰富的表格时,由于屏幕有限,用户不得不拖动水平或垂直滚动条来阅读信息。修复表头可以帮助用户正确理解当前单元格中信息的属性。了解了信息的含义,固定头部也是界面友好的体现。

5.page 固定
如果表格是分页的,分页会放在上、下或上下部分。固定分页,省去了用户翻页翻页操作的麻烦。

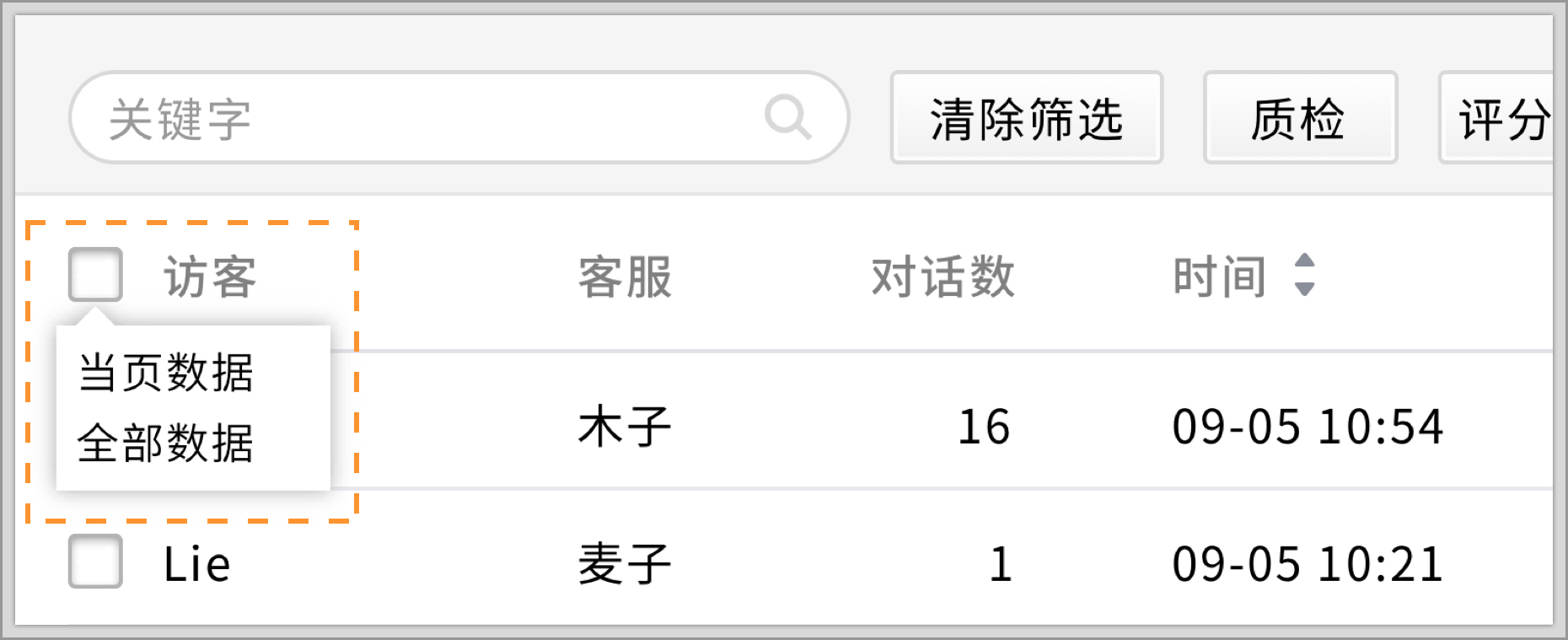
6.全选操作,效率翻倍
如果表格是分页的,在某些情况下,select all需要分为单页全选和整表全选,瀑布加载不需要区分。

7.操作是反馈
当鼠标指针悬停在表格的列或行上时,会给出变化的提示,尤其是在信息列较多的情况下。更重要的是让人们能够捕捉到位置,而不会在视觉上做出错误的行。 ,可以减轻人的心理压力,增加控制感。


8.根据需要提供相应的定制和设置
服务于企业应用的数据表信息项较多,需要满足不同行业不同角色的需求。默认表格一般提供常用的字段指标,然后用户可以根据需要添加或调整系统提供的其他字段指标或自定义操作,使表格灵活满足个性化需求。

总结
任何优秀的表单本质上都是为了满足用户的需求并有效传达信息内容。
本文由作者@Wing Hu原创原创,人人都是产品经理。未经许可禁止转载。
奖励作者,鼓励他努力!
欣赏
7 人获得奖励







真正有品位的不喝